
-
2019年07月23日
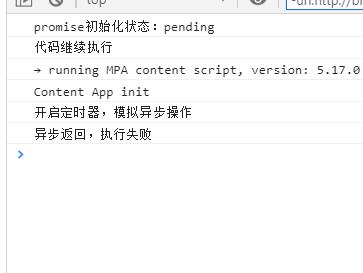
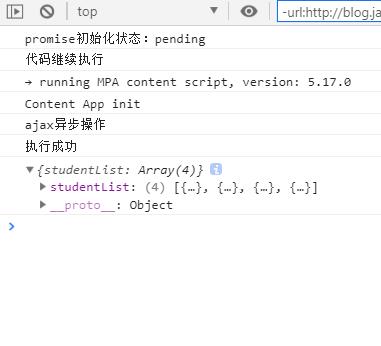
es6 Promise 对象
摘要: es6 Promise 对象es6 Promise 对象是异步编程的一种解决方案。(再javascript世界里,是单线程顺序执行的)从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 异步操作有三种状态:pending(进行中)、fulfilled(已成功)和 rejecte...

 发表于 2019-07-23 14:30 阅读(2943) 评论(0)
发表于 2019-07-23 14:30 阅读(2943) 评论(0)
-
2019年07月22日
vue slot插槽
摘要: vue slot插槽vue slot插槽vue slot插槽我们前面讲过传值,今天讲的是可以直接传一个标签,通过slot插槽实现;主要作用:某一个区块,先占位,然后可以动态的搞个标签进去,方便切换该位置的内容,无需再搞多个页面;原先的demo里,加个 Foot.vue;然后App.vue里动态的设置标签内容,...
 发表于 2019-07-22 20:11 阅读(3307) 评论(0)
发表于 2019-07-22 20:11 阅读(3307) 评论(0)
- 2019年07月20日 vue消息订阅与发布组件Pubsub 摘要: vue消息订阅与发布我们前面讲了父子组件之间通过prop来实现消息传递;但是再其他情况,比如兄弟组件,爷孙组件消息传递时候,就要用到高级的消息订阅与发布;首先我们安装下消息订阅与发布pubsub组件;npm install --save pubsub-js然后我们来改造下前面的案例;1,App.vue里订阅消... 发表于 2019-07-20 19:20 阅读(4131) 评论(0)
-
2019年07月19日
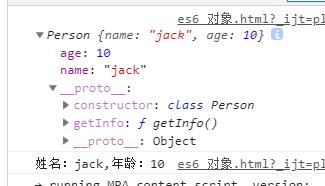
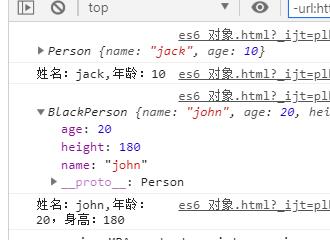
es6 Class类
摘要: es6 Class类在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。class 的本质是 function。它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法类定义class 以及 构造方法 constructor// 通过class定义类class...

 发表于 2019-07-19 16:39 阅读(2540) 评论(0)
发表于 2019-07-19 16:39 阅读(2540) 评论(0)
-
2019年07月17日
自定义事件实现父子组件交互
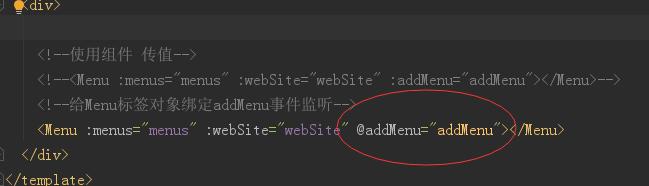
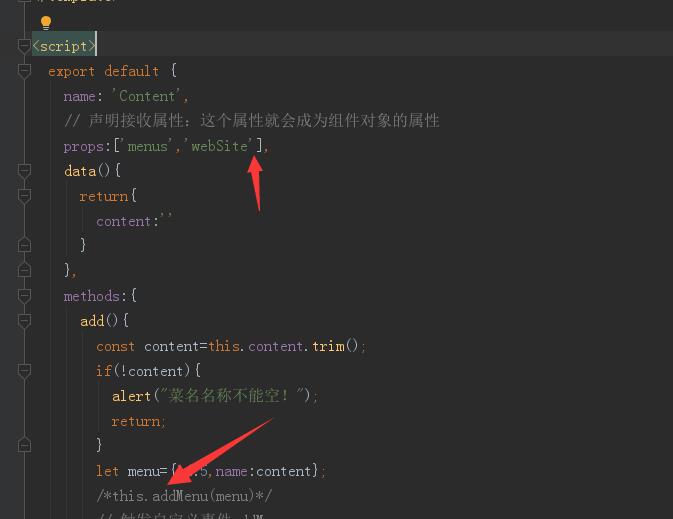
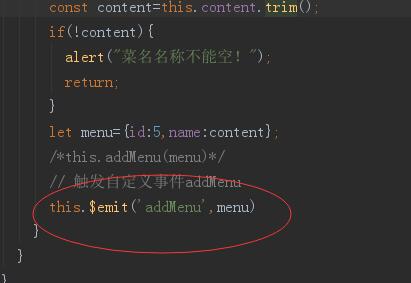
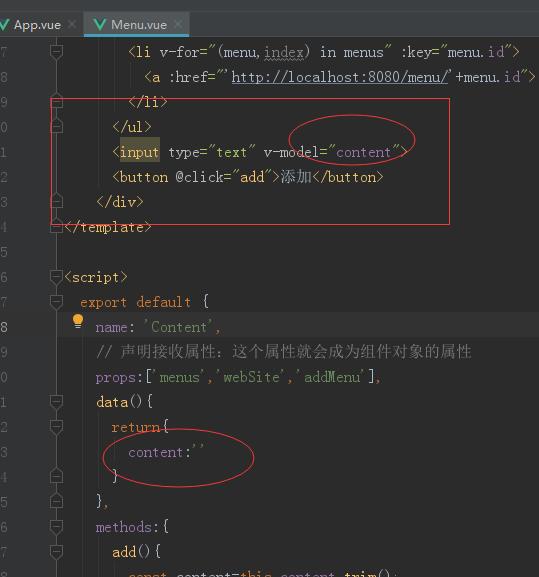
摘要: 自定义事件实现父子组件交互前面我们父组件通过传递方法对象,来实现子组件调用父组件,我们也可以通过自定义事件来实现;主要通过:this.$emit('myEvent')我们修改下前面的案例:@addMenu="addMenu" 绑定事件;因为我们去掉了 传值,所以Menu.vue子组件里 prop里去掉以及t...


 发表于 2019-07-17 14:10 阅读(3148) 评论(0)
发表于 2019-07-17 14:10 阅读(3148) 评论(0)
-
2019年07月16日
vue.js父子组件方法传递及回调
摘要: vue.js父子组件方法传递及回调开发的时候经常会遇到子组件需要调用父组件方法,来实现业务逻辑;这时候我们常用的方式是父组件直接传一个方法给子组件,然后子组件调用父组件传来的方法;改造下前面的案例:父组件App.vue;methods:{ addMenu(menu){ this.menus.push(men...

 发表于 2019-07-16 21:10 阅读(3508) 评论(0)
发表于 2019-07-16 21:10 阅读(3508) 评论(0)
-
2019年07月15日
es6数组Arrary
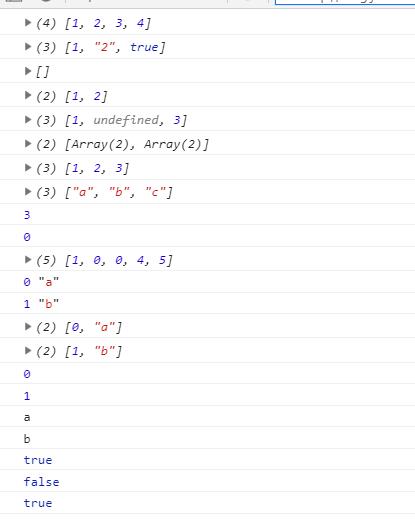
摘要: es6数组Arrary// 操作数据方法// arr.push() 从后面添加元素,返回值为添加完后的数组的长度let arr = [1,2,3,4,5]console.log(arr.push(5)) // 6console.log(arr) // [1,2,3,4,5,5]// 2 arr.pop()...
 发表于 2019-07-15 20:01 阅读(2965) 评论(0)
发表于 2019-07-15 20:01 阅读(2965) 评论(0)
- 2019年07月15日 es6 对象Object 摘要: 前面我们讲过es对象属性简写,解构赋值;我们这里主要讲讲常用的扩展方法;// 对象方法/* Object.assign(target, source_1, ···) 用于将源对象的所有可枚举属性复制到目标对象中。 返回值是target对象 如果目标对象和源对象有同名属性,或者多个源对象有同名属性,则后... 发表于 2019-07-15 14:28 阅读(2550) 评论(0)
-
2019年07月14日
通过 Prop 实现父子组件数据传递
摘要: 通过 Prop 实现父子组件数据传递父子组件之间传递数据,我们先讲一种最简单最常用的 Prop声明方式;我们搞个 App父组件,然后 Menu作为子组件,App父组件向Menu子组件传值;我们在父组件App里向Menu子组件传递菜单对象数组menus以及网站信息webSite对象;...

 发表于 2019-07-14 22:29 阅读(2977) 评论(0)
发表于 2019-07-14 22:29 阅读(2977) 评论(0)
- 2019年07月13日 es6数值类型 摘要: es6数值类型// Number常用方法/* Number.isFinite() 用来检查一个数值是否为有限的(finite) 对于非数字,不会做隐式类型转换,直接返回false Number.isNaN() 用来检查一个值是否为NaN*/console.log( Number.isFinite(... 发表于 2019-07-13 21:42 阅读(2475) 评论(0)


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- 007项目(5)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(16)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有