
es6 Promise 对象
es6 Promise 对象
es6 Promise 对象是异步编程的一种解决方案。(再javascript世界里,是单线程顺序执行的)
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 异步操作有三种状态:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。除了异步操作的结果,任何其他操作都无法改变这个状态。
Promise 对象只有:从 pending 变为 fulfilled 和从 pending 变为 rejected 的状态改变。只要处于 fulfilled 和 rejected ,状态就不会再变了即 resolved(已定型)。
我们先搞个异步实例来体验下;
// 执行成功调用resolve 执行失败调用reject
let promise=new Promise((resolve,reject)=>{
console.log('promise初始化状态:pending') // 同步执行
setTimeout(()=>{
console.log('开启定时器,模拟异步操作')
//resolve('异步返回,执行成功') // promise状态为 fulfilled
reject('异步返回,执行失败') // promise状态为 rejected
},1000)
})
console.log('代码继续执行')
promise
.then((data)=>{ // 第一个回调 成功resolve
console.log(data)
},(data)=>{ // 第二个回调 失败reject
console.log(data)
}
)
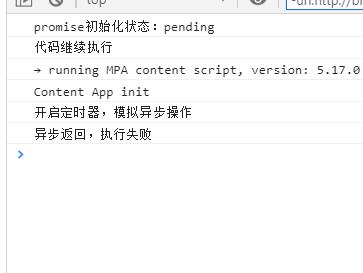
执行效果:

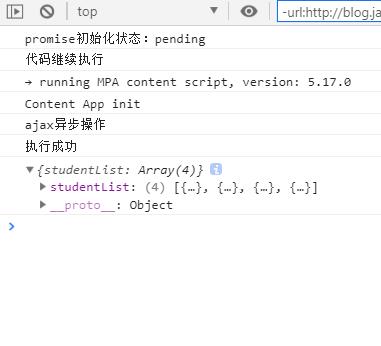
我们再看一个ajax请求用上Promise,代码看起来更规整
以前写ajax请求 用原生的,很凌乱,就算用jquery ajax 回调方法那块也是多层嵌套,写业务逻辑也是很凌乱;
Promise 可以解决这种凌乱问题,让异步请求更加规整;维护方便;
先搞个模拟json:
{
"ret": true,
"data": {
"studentList": [{
"id": "0001",
"name": "Jack"
},{
"id": "0002",
"name": "Marry"
},{
"id": "0003",
"name": "Sunndy"
},{
"id": "0004",
"name": "Lini"
}]
}
}代码:
// 执行成功调用resolve 执行失败调用reject
let promise=new Promise((resolve,reject)=>{
console.log('promise初始化状态:pending') // 同步执行
$.get('./data.json',{},function(result){
console.log('ajax异步操作');
if(result.ret){
console.log('执行成功')
resolve(result.data);
}else{
console.log('执行失败')
reject(result.data);
}
},'json');
})
console.log('代码继续执行')
promise
.then((data)=>{ // 第一个回调 成功resolve
console.log(data)
},(data)=>{ // 第二个回调 失败reject
console.log(data)
}
)


- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- java爬虫技术(14)
- 随心生活(19)
- 网站SEO(2)
- htmlunit(10)
- httpclient(7)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)