
初识Activiti流程设计工具
今天我们来初步认识下Activiti插件给我们提供的流程设计工具;
我们以后开发流程 首先要做的,就是要设计好流程图;一个项目可能会包括多个流程图;
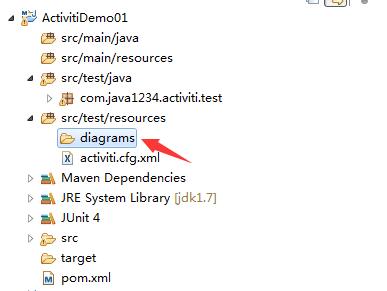
所以我们在src/test/resources源文件夹下新建一个包diagrams,以后所有的流程图文件(bpmn文件和生成的png文件)都放在这个包下;

然后我们在diagrams上右击,New - > Other

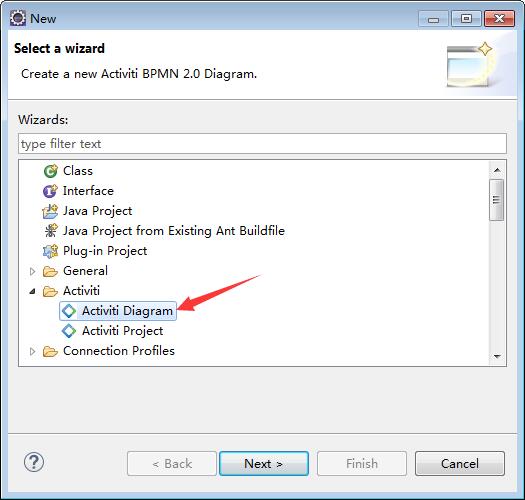
我们选择 Activiti下的 Activiti Diagram 我们要开始开发一个Activiti流程图表;

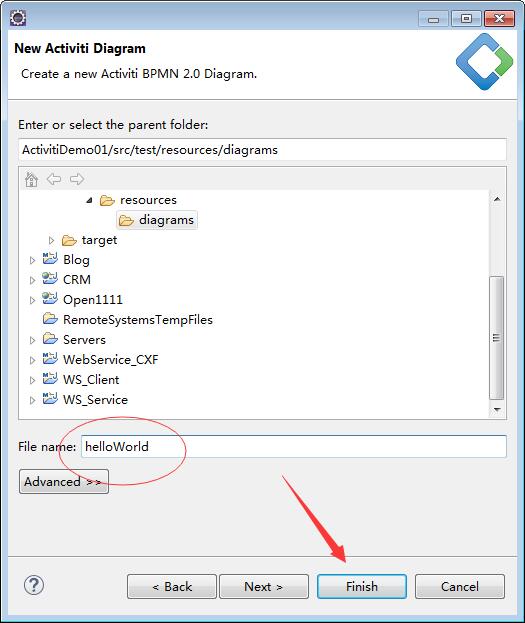
File name改成helloWorld 然后点击Finish;

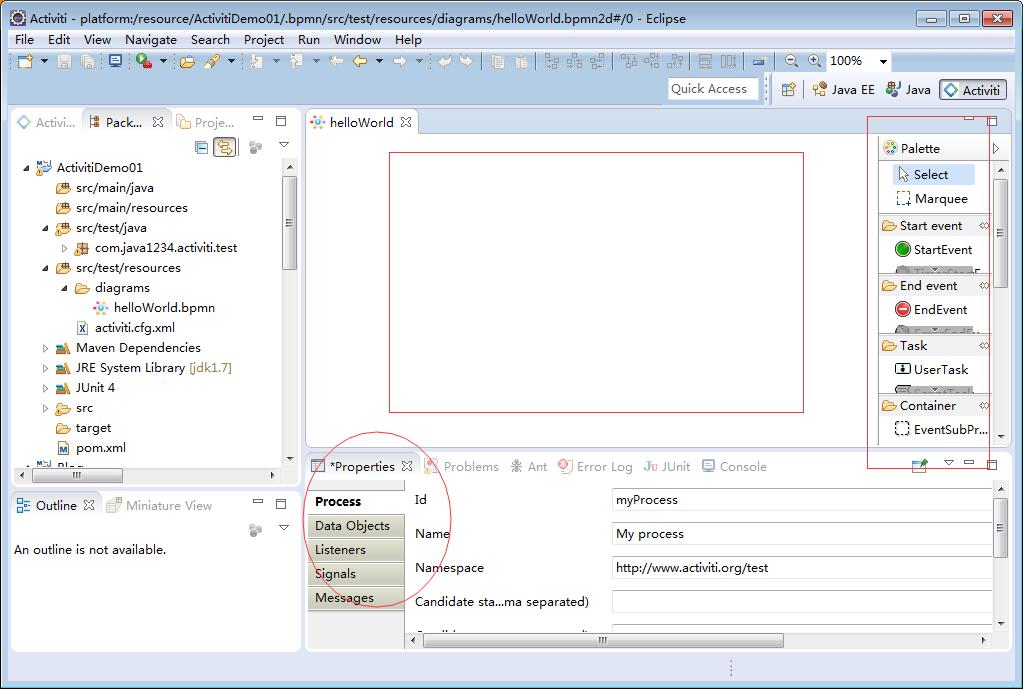
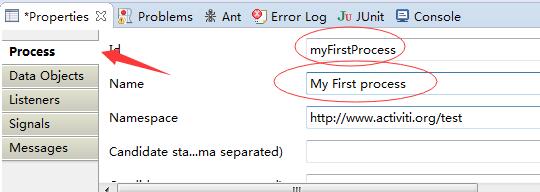
这里 中间区域,是我们用来绘制流程图标的。右侧是绘制流程图标的工具箱,下面的Properties是属性视图,我们目前看到的是整个helloWorld流程图的属性;
这里我们可以把Process(流程)的Id和Name改下(后面我们可以通过代码能够获取到);

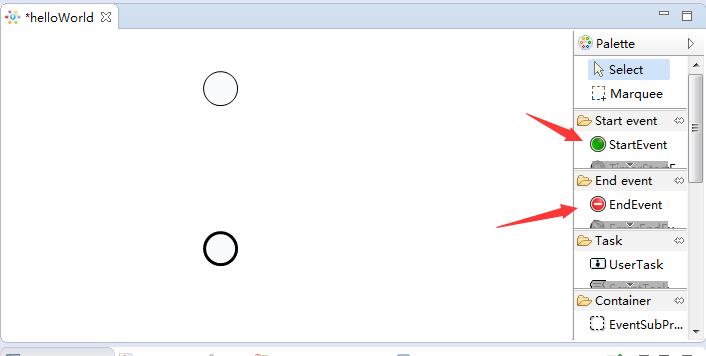
然后我们来画流程图,任何流程,都必须有一个开始事件节点和结束事件节点;

我们在右侧的工具箱里会看到有个StartEvent和EndEvent。我们先点下 然后拖到中间的绘图区域即可;
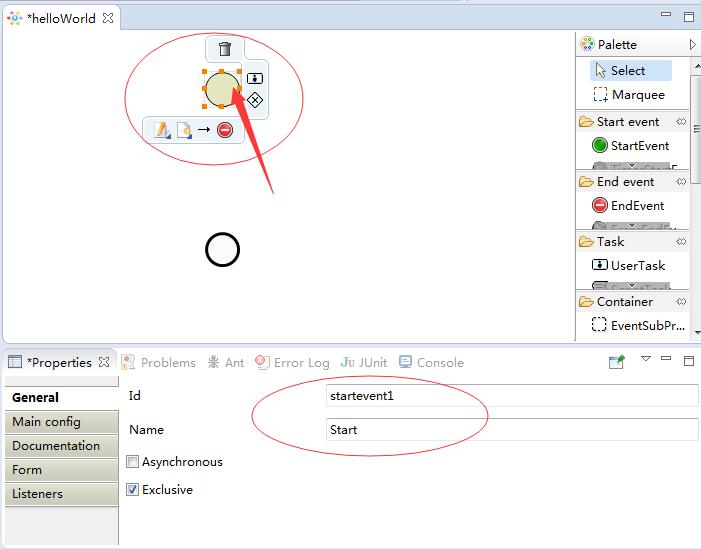
当然每个节点的属性我们都可以看到,而且可以设置,我们可以点击选中一个节点,然后在属性视图上看到所以值;

我们会看到这里插件都给我们设置了初识属性值,我们可以改 ,也可以不改,都行;
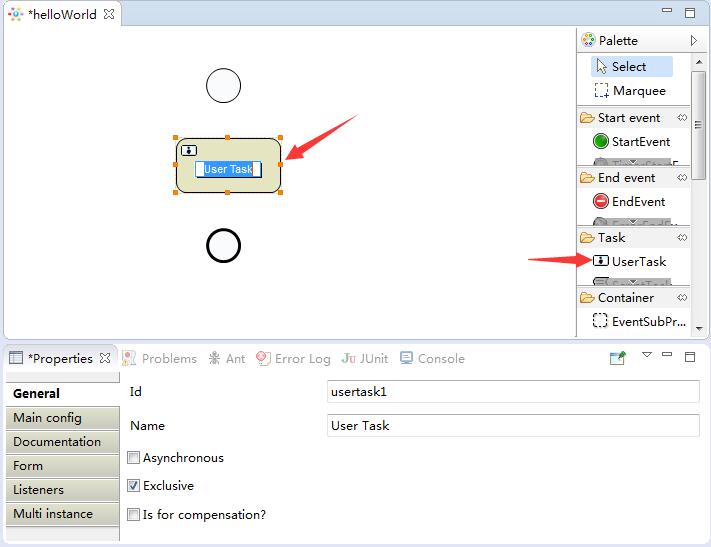
接下来我们在搞一个用户任务节点(我们以后开发最常用的节点),我们拖一个到中间绘图区域;

这里的任务节点,必须要有一个人去处理这个任务,而且我们在实际开发中,根据实际业务,给这个用户任务节点取个名字,
当然我们这里是初识,所以就搞个HelloWorld名字,然后分配给“java1234_小锋”这个人;
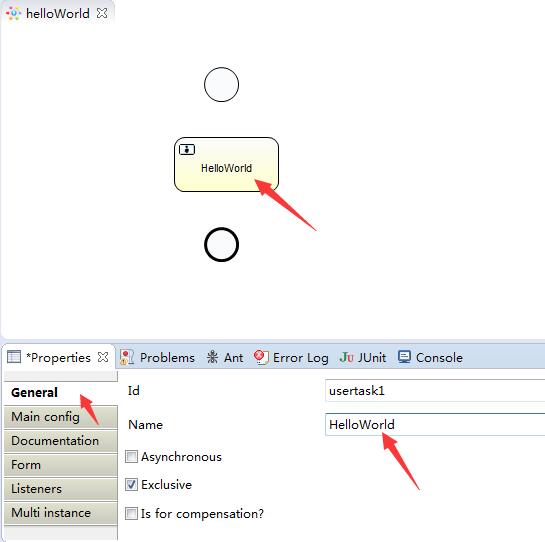
名字修改 我们修改下Name属性值:

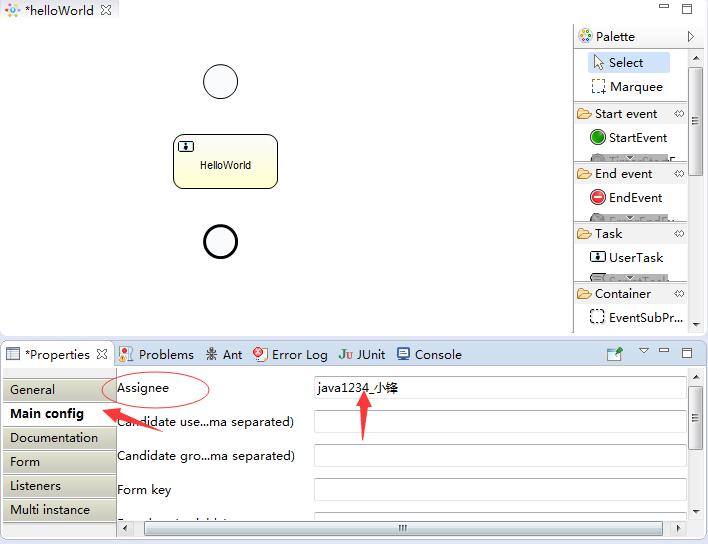
我们再把任务分配给“java1234_小锋”:

我们这个helloWorld流程比较简单,就一个任务节点,最后我们就是连线,
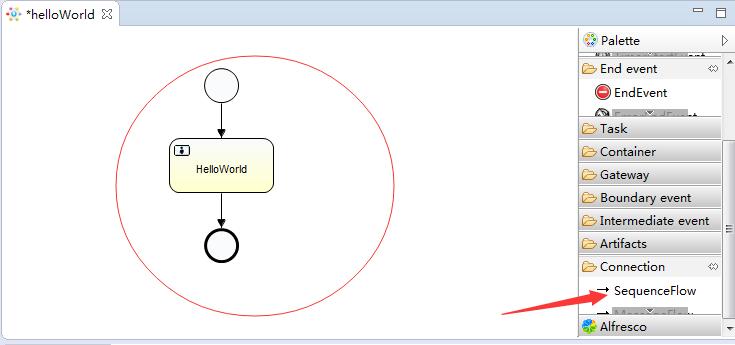
我们选择右侧下方的Connection下的SequenceFlow 然后只要从两个地方拉一下即可,大家可以自己摸索下,操作性的东西,不难;
即可完整节点之间的连线;

这样我们就完整了最简单的流程图设计,我们这个流程图是没有实际意义的,仅仅是初识工具而搞的实例;
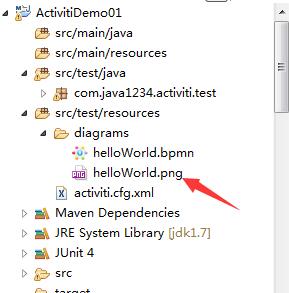
我们可以看到设计好后,左上角是有一个未保存的(*)提示,我们ctrl+s保存下。这时候,我们会在disgrams包下发现
自动生成了一个对应的png文件;

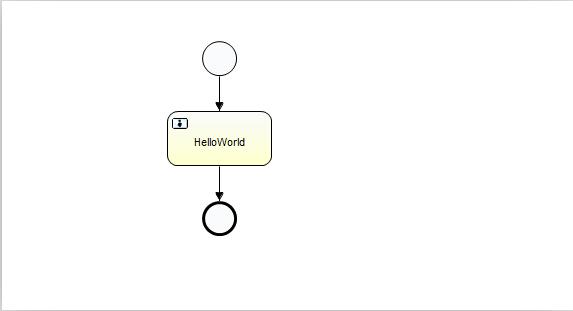
我们点开它看下,

我们看到,其实就是流程的一个图片,还个图片在流程开发的时候,会用到;
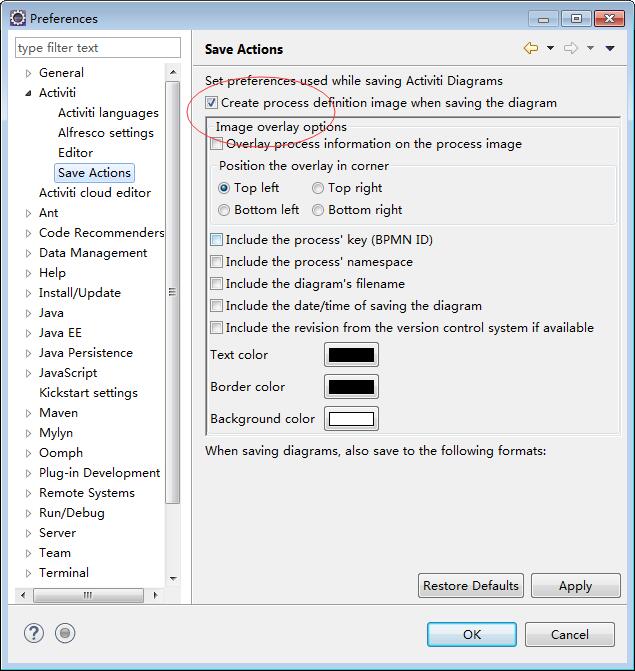
这个自动保存是前面我们加了设置才会自动生成的;

这地方要大勾,才会自动生成图片;
OK今天就到这里。后面我们要来熟悉下Activiti给我们提供的service接口,以及其他开发api。
完整代码打包下载:http://pan.baidu.com/s/1i53zDwp


- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- java爬虫技术(14)
- 随心生活(19)
- 网站SEO(2)
- htmlunit(10)
- httpclient(7)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)