
SpringBoot之表单验证@Valid
发布时间:『 2017-08-08 20:51』 博客类别:SpringBoot
SpringBoot提供了强大的表单验证功能实现,给我们省去了写验证的麻烦;
这里我们给下实例,提交一个有姓名和年龄的表单添加功能,
要求姓名不能为空,年龄必须是不小于18 ;
我们先新建一个Student实体
package com.java1234.entity;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
import javax.persistence.Table;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
@Entity
@Table(name="t_student")
public class Student {
@Id
@GeneratedValue
private Integer id;
@NotEmpty(message="姓名不能为空!")
@Column(length=50)
private String name;
@NotNull(message="年龄不能为空!")
@Min(value=18,message="年龄必须大于18岁!")
@Column(length=50)
private Integer age;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}这里只用了两个注解,下面列下清单,平时可以参考用;
| 限制 | 说明 |
|---|---|
| @Null | 限制只能为null |
| @NotNull | 限制必须不为null |
| @AssertFalse | 限制必须为false |
| @AssertTrue | 限制必须为true |
| @DecimalMax(value) | 限制必须为一个不大于指定值的数字 |
| @DecimalMin(value) | 限制必须为一个不小于指定值的数字 |
| @Digits(integer,fraction) | 限制必须为一个小数,且整数部分的位数不能超过integer,小数部分的位数不能超过fraction |
| @Future | 限制必须是一个将来的日期 |
| @Max(value) | 限制必须为一个不大于指定值的数字 |
| @Min(value) | 限制必须为一个不小于指定值的数字 |
| @Past | 限制必须是一个过去的日期 |
| @Pattern(value) | 限制必须符合指定的正则表达式 |
| @Size(max,min) | 限制字符长度必须在min到max之间 |
| @Past | 验证注解的元素值(日期类型)比当前时间早 |
| @NotEmpty | 验证注解的元素值不为null且不为空(字符串长度不为0、集合大小不为0) |
| @NotBlank | 验证注解的元素值不为空(不为null、去除首位空格后长度为0),不同于@NotEmpty,@NotBlank只应用于字符串且在比较时会去除字符串的空格 |
| 验证注解的元素值是Email,也可以通过正则表达式和flag指定自定义的email格式 |
dao接口写下:
package com.java1234.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import com.java1234.entity.Student;
/**
* 学生Dao接口
* @author user
*
*/
public interface StudentDao extends JpaRepository<Student, Integer>{
}service接口写下:
package com.java1234.service;
import com.java1234.entity.Student;
/**
* 学生Service接口
* @author user
*
*/
public interface StudentService {
/**
* 添加学生
*/
public void add(Student student);
}service接口实现类写下:
package com.java1234.service.impl;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import com.java1234.dao.StudentDao;
import com.java1234.entity.Student;
import com.java1234.service.StudentService;
/**
* 学生Service实现类
* @author user
*
*/
@Service
public class StudentServiceImpl implements StudentService{
@Resource
private StudentDao studentDao;
@Override
public void add(Student student) {
studentDao.save(student);
}
}controller写下:
package com.java1234.controller;
import javax.annotation.Resource;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import com.java1234.entity.Student;
import com.java1234.service.StudentService;
/**
* 学生控制类
* @author user
*
*/
@RestController
@RequestMapping("/student")
public class StudentController {
@Resource
private StudentService studentService;
/**
* 添加图书
* @param book
* @return
*/
@ResponseBody
@PostMapping(value="/add")
public String add(@Valid Student student,BindingResult bindingResult){
if(bindingResult.hasErrors()){
return bindingResult.getFieldError().getDefaultMessage();
}else{
studentService.add(student);
return "添加成功!";
}
}
}add方法里 实体前要加@Valid 假如字段验证不通过,信息绑定到后面定义的BindingResult;
student添加页面studentAdd.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生信息添加页面</title>
<script src="jQuery.js"></script>
<script type="text/javascript">
function submitData(){
$.post("/student/add",{name:$("#name").val(),age:$("#age").val()},
function(result){
alert(result);
}
);
}
</script>
</head>
<body>
姓名:<input type="text" id="name" name="name"/>
年龄:<input type="text" id="age" name="age"/>
<input type="button" value="提交" onclick="submitData()"/>
</body>
</html>浏览器请求:http://localhost:8888/studentAdd.html

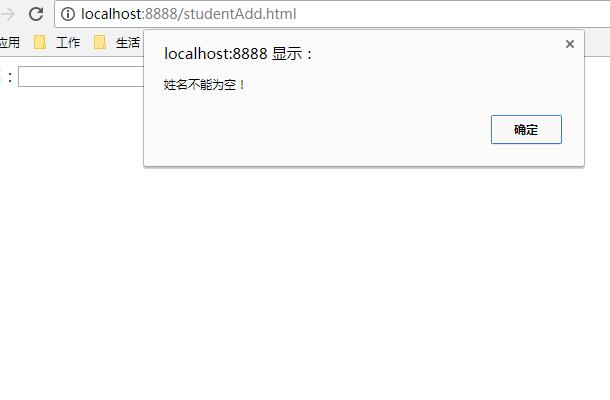
直接点击提交

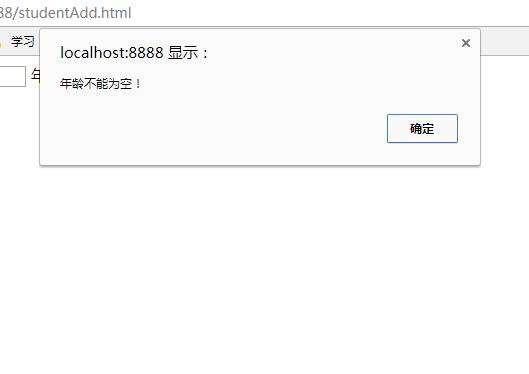
输入姓名后,提交

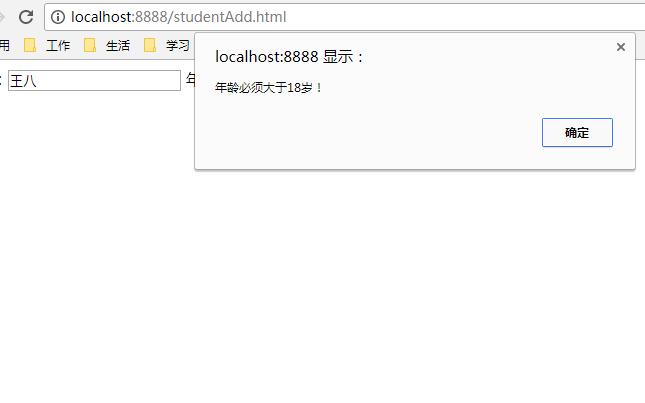
输入年龄5,提交

我们改成20,提交

提交通过。


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有