
SpringBoot操作之Spring-Data-Jpa(二)CRUD实现
发布时间:『 2017-08-08 11:38』 博客类别:SpringBoot
本帖来演示下SpringBoot下,实用Spring-Data-Jpa来实现CRUD操作,视图层采用Freemarker
这里我们先把application.properties修改成application.yml 主流格式
内容也改成yml规范格式
server: port: 8888 context-path: / helloWorld: spring Boot\u5927\u7237\u4F60\u597D msyql: jdbcName: com.mysql.jdbc.Driver dbUrl: jdbc:mysql://localhost:3306/db_diary userName: root password: 123456 spring: datasource: driver-class-name: com.mysql.jdbc.Driver url: jdbc:mysql://localhost:3306/db_book username: root password: 123456 jpa: hibernate.ddl-auto: update show-sql: true
yml格式有个注意点 冒号后面一定要加个空格
还有我们把context-path改成/方便开发应用
先写一个BookDao接口
package com.java1234.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import com.java1234.entity.Book;
/**
* 图书Dao接口
* @author user
*
*/
public interface BookDao extends JpaRepository<Book, Integer>{
}要求实现JpaRepository
再写一个BookController类
package com.java1234;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.java1234.dao.BookDao;
import com.java1234.entity.Book;
/**
* Book控制类
* @author user
*
*/
@Controller
@RequestMapping("/book")
public class BookController {
@Resource
private BookDao bookDao;
/**
* 查询所有图书
* @return
*/
@RequestMapping(value="/list")
public ModelAndView list(){
ModelAndView mav=new ModelAndView();
mav.addObject("bookList", bookDao.findAll());
mav.setViewName("bookList");
return mav;
}
/**
* 添加图书
* @param book
* @return
*/
@RequestMapping(value="/add",method=RequestMethod.POST)
public String add(Book book){
bookDao.save(book);
return "forward:/book/list";
}
@GetMapping(value="/preUpdate/{id}")
public ModelAndView preUpdate(@PathVariable("id") Integer id){
ModelAndView mav=new ModelAndView();
mav.addObject("book", bookDao.getOne(id));
mav.setViewName("bookUpdate");
return mav;
}
/**
* 修改图书
* @param book
* @return
*/
@PostMapping(value="/update")
public String update(Book book){
bookDao.save(book);
return "forward:/book/list";
}
/**
* 删除图书
* @param id
* @return
*/
@RequestMapping(value="/delete",method=RequestMethod.GET)
public String delete(Integer id){
bookDao.delete(id);
return "forward:/book/list";
}
}实现了 CRUD
这里的@GetMapping(value="xxx") 类似 @RequestMapping(value="xxx",method=RequestMethod.GET)
以及@PostMapping(value="xxx") 类似 @RequestMapping(value="xxx",method=RequestMethod.POST)
bookList.ftl 展示数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书管理页面</title>
</head>
<body>
<a href="/bookAdd.html">添加图书</a>
<table>
<tr>
<th>编号</th>
<th>图书名称</th>
<th>操作</th>
</tr>
<#list bookList as book>
<tr>
<td>${book.id}</td>
<td>${book.bookName}</td>
<td>
<a href="/book/preUpdate/${book.id}">修改</a>
<a href="/book/delete?id=${book.id}">删除</a>
</td>
</tr>
</#list>
</table>
</body>
</html>bookAdd.html 图书添加页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图书添加页面</title> </head> <body> <form action="book/add" method="post"> 图书名称:<input type="text" name="bookName"/><br/> <input type="submit" value="提交"/> </form> </body> </html>
bookUpdate.ftl图书修改页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书更新页面</title>
</head>
<body>
<form action="/book/update" method="post">
<input type="hidden" name="id" value="${book.id}"/>
图书名称:<input type="text" name="bookName" value="${book.bookName}"/><br/>
<input type="submit" value="提交"/>
</form>
</body>
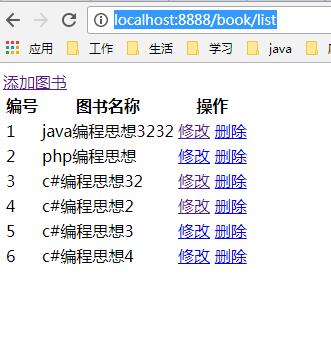
</html>浏览器请求:http://localhost:8888/book/list
进入:

点击 “添加图书”:
进入:

我们随便输入名称,点击“提交”,

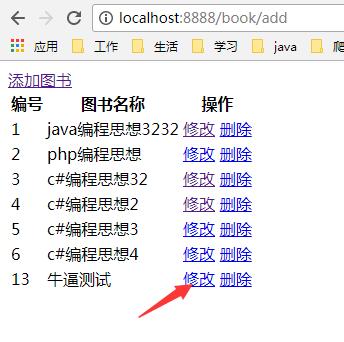
转发执行到列表页面,然后点“修改”,

进入修改页面,修改下名称,点击“提交”,

再次转发到列表页面,我们点击“删除”,

删掉数据后,再次转发到列表页面;


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- jsoup(6)
- shiro(1)
- Nginx(24)
- Vue.js(50)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有