
SpringBoot之Controller使用
Controller的使用
| @Controller | 处理http请求 |
| @RestController | Spring4之后新加的注解,原来返回json需要@ResponseBody配合@Controller |
| @RequestMapping | 配置url映射 |
项目前后台交互的话 无非两种方式
一种普通整体页面提交,比如form提交;
还有一种局部刷新,或者叫做异步刷新,ajax提交;
@Controller就是整体页面刷新提交的处理注解
@RestController就是ajax提交,一般返回json格式
各有用处的;
这里我们分别来演示上面两种交互
首先演示下@Controller整体页面交互
这里的话请求后台,必须返回一个视图,以前我们一般用Jsp,
但是SpringBoot不推荐我们实用jsp,主要是强调前后台分离;

官方推荐的是这几种模版视图引擎,我一般推荐Freemarker和Velocity;
后面专门推出一起Freemarker或者Velocity教程;
我们用Freemarker来演示下;
首先第一步,添加Freemarker支持,我们有两种方式,
第一种 直接找依赖 然后贴到pom.xml里,这种费时间
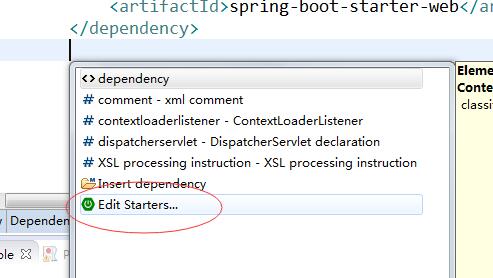
我们用第二种,直接工具,打开pom.xml
alt+/ 提示

点下 Edit Starters

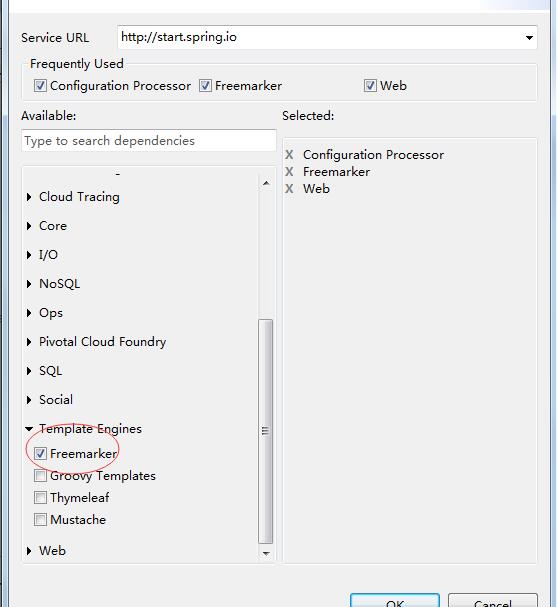
选择Freemarker,然后点“OK”即可
这样就自动添加了依赖,
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
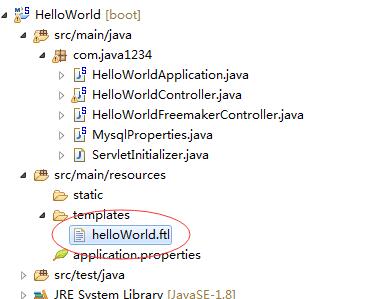
然后我们新建一个新的Controller类 HelloWorldFreemakerController
package com.java1234;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
/**
* 返回到freemaker视图
* @author user
*
*/
@Controller
@RequestMapping("/freemarker")
public class HelloWorldFreemakerController {
/**
* 设置数据,返回到freemarker视图
* @return
*/
@RequestMapping("/say")
public ModelAndView say(){
ModelAndView mav=new ModelAndView();
mav.addObject("message", "SpringBoot 大爷你好!");
mav.setViewName("helloWorld");
return mav;
}
}定义一个message,设置返回视图helloWorld
对应的,我们在templates下新建一个helloWorld.ftl模版文件

文件内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
show:${message}
</body>
</html>我们测试下,启动HelloWorldApplication
然后浏览器输入:http://localhost:8888/HelloWorld/freemarker/say
页面显示结果:

我们在演示下@RestController,ajax方式
我们新建一个HelloWorldAjaxController类
package com.java1234;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 返回ajax json格式
* @author user
*
*/
@RestController
@RequestMapping("/ajax")
public class HelloWorldAjaxController {
@RequestMapping("/hello")
public String say(){
return "{'message1': 'SpringBoot你大爷','message2','SpringBoot你大爷2'}";
}
}返回json串
这里我们用的是jquery,随便找个jquery.js
再新建一个index.html

index.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jQuery.js"></script>
<script type="text/javascript">
function show(){
$.post("ajax/hello",{},
function(result){
alert(result);
}
);
}
</script>
</head>
<body>
<button onclick="show()">你大爷</button>
</body>
</html>一个ajax请求
启动HelloWorldApplication类
页面先请求index.html
浏览器输入:http://localhost:8888/HelloWorld/

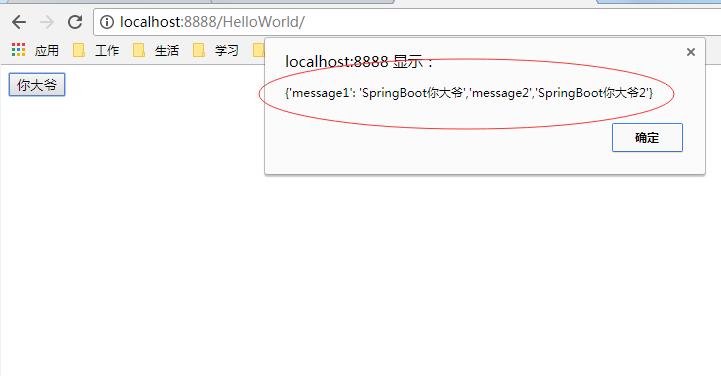
点击 按钮,

当然这里的json比较简单,所以我直接返回; 实际项目Json格式复杂,要借助于一些json框架,比如Json-lib,gson等等;
当然还有一些比如
@PathVariable 获取url中的数据
@RequestParam 获取请求参数中的值
这些SpringMvc课程中已经有讲解,所以这里不作讲解;


- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)