
网页图片等比例缩小实现方案总结以及最佳实践
开发遇到的问题
我们平时开发,后台通过在线编辑器,编辑帖子,上传图片,比如ckeditor配置上传图片,是可以设置图片大小的;

这种设置对pc端的话 也许你设置个 800,600,还是可以的。
但是有没有考虑过移动端呢?

我们发现移动端的图片有一部分看不到的。
解决方案概述
对于图片的缩放,有两种解决方案;
一,设置img DOM的max-width为100%;
二,通过Js计算,来动态设置图片的宽度和高度;
这要分两种情况,来具体采用哪种方案;
情况一:图片宽度占据整个网页宽度解决方案
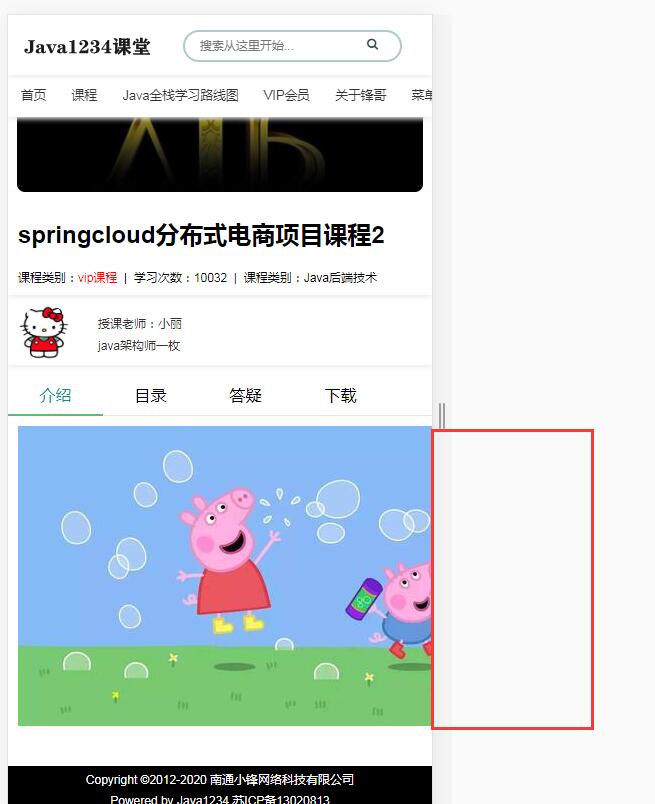
对于情况一,比如移动端,图片是占据整个网页宽度的,这种比较好解决;
我们加img css样式即可;
img{width:100%; max-width:100%;}注意点:
使用这种方式,编辑器添加的图片不能设置height,否则高度不能等比例的缩小,图片会变形;
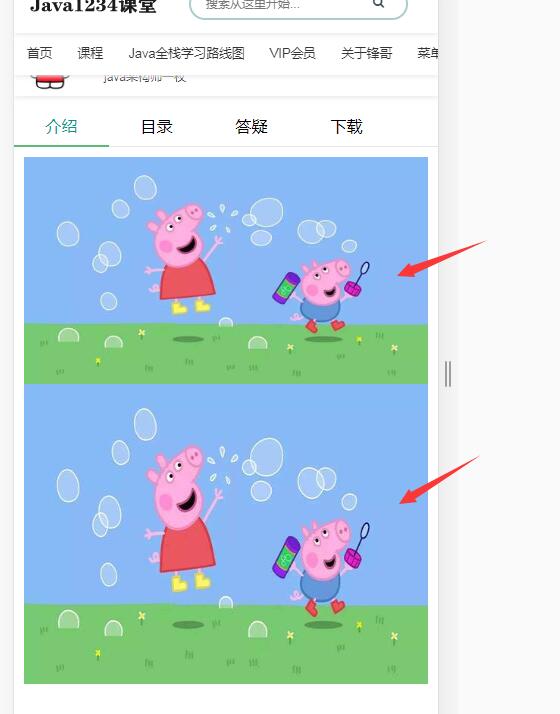
如下图:

上面没有设置 高度,下面的设置了高度;

用了max-width,虽然宽度都正常缩放了,但是高度的话,下面那个设置了height属性的,就变成了,没有和宽度一起等比例缩放;
情况二:图片宽度未占据整个网页宽度解决方案
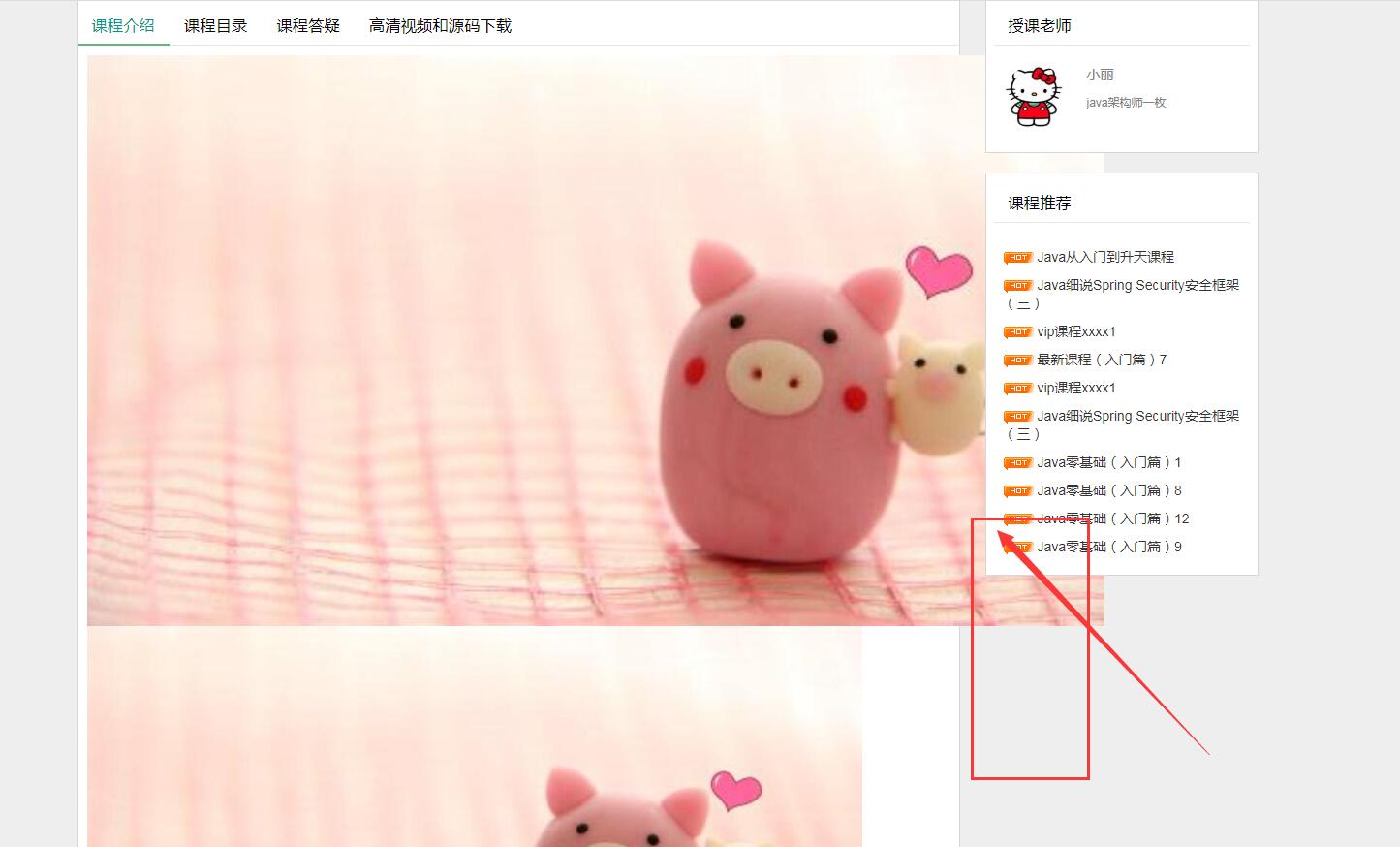
对于大多数pc端,我们一般都是左右两块或者三块,所有图片的话,一般是不占据整个网页宽度的;如下图:

这里我们分成左右两块,我们如果上传了一个大图,不做等比例缩小处理的话,就会超过我们设置的左边区域的宽度,这样用户体验比较差;
这种情况我们不能用max-width,只能用js进行计算,动态修改img的宽度和高度;
如何来进行计算呢?
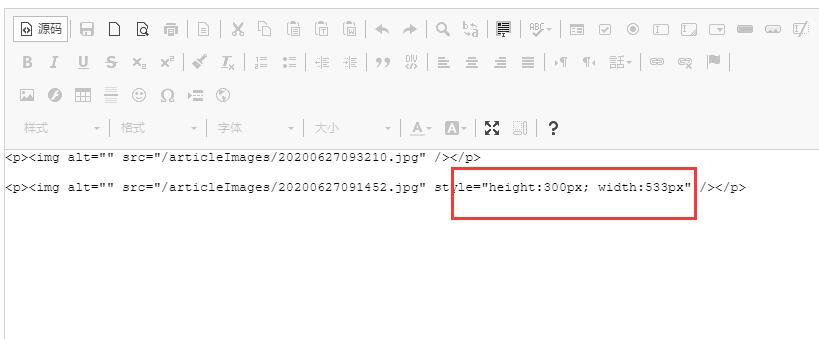
我们这里考虑两种情况,如下图:

一种是 没设置宽度高度,就纯img,还有一个是设置了宽度高度,有一个 style内联样式;
所以我们设计通用js方法的时候,需要传入三个参数,maxwidth,maxheight,还有一个是某个DOM里面的img;
我们规定好最大的宽度,最大的高度,和指定范围内的图片;
接下下方法具体实现,我们通过 getElementsByTagName('img') 可以指定DOM里的所有图片,然后遍历所有图片,
对每个图片的高度和宽度进行判断,是否超过设置的最高高度和宽度,假如超过了,我们就要通过等比例计算,把缩小后的宽度对应的高度进行计算,以及对缩小后的高度对应的宽度进行计算;
当然最终设置图片的height和widht的时候,我们记得也要重新设置下style内联样式;
完整实现代码:
function ResizeImages(maxwidth,maxheight,targetDom)
{ var myimg,oldwidth,oldheight; var imgs = document.getElementById(targetDom).getElementsByTagName('img'); //如果你定义的id不是article,请修改此处
for(i=0;i<imgs.length;i++){
myimg = imgs[i]; if(myimg.width > myimg.height)
{ if(myimg.width > maxwidth)
{
oldwidth = myimg.width;
myimg.height = myimg.height * (maxwidth/oldwidth);
myimg.width = maxwidth;
myimg.style.cssText="height:"+myimg.height * (maxwidth/oldwidth)+"px;width:"+maxwidth+"px"; }
}else{ if(myimg.height > maxheight)
{
oldheight = myimg.height;
myimg.width = myimg.width * (maxheight/oldheight);
myimg.height = maxheight;
myimg.style.cssText="height:"+maxheight+"px;width:"+myimg.width * (maxheight/oldheight)+"px"; }
}
}
}调用的话 body onload里即可;
<body onload="ResizeImages(800,1000,'content')">
这样就页面显示图片就协调多了;

最佳实践
在线编辑器,不设置widht和height;
pc端通过js计算,动态设置;
wap端设置max-width即可;
最佳实践,完美解决;


- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
