
Nginx实现动静分离
Nginx实现动静分离

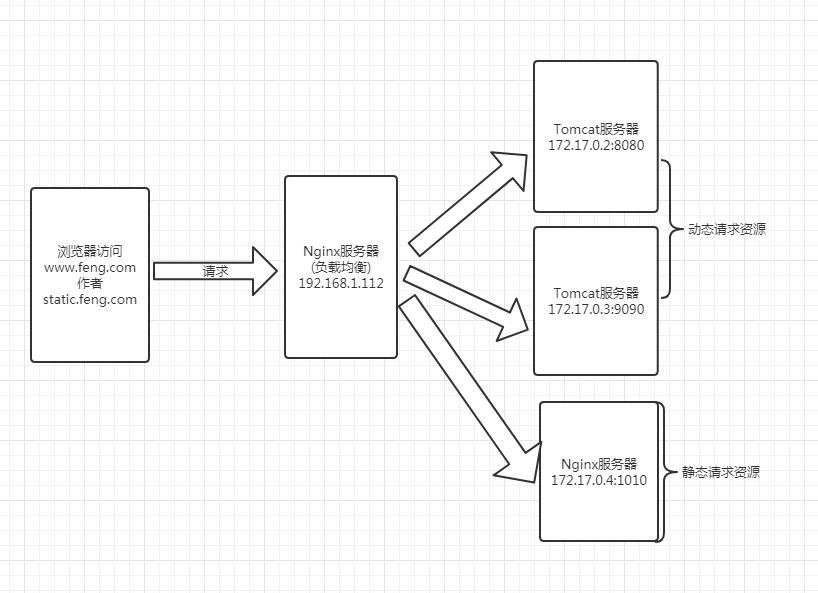
我们通过Nginx可以分发请求,实现动态请求转发到Tomcat,静态请求转发到Nginx服务器,来实现动静分离;
基于前面案例,我们再搞一个Nginx,作为静态资源服务器;原先的Nginx是处理负载均衡和动静分离;

前面我们tomcat搞过了 就不重复搞了。
我们先搞一个静态资源处理的nginx服务器;
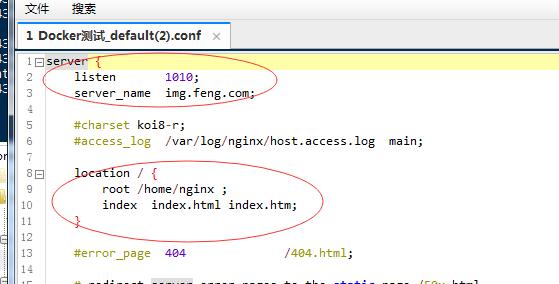
server里配置下即可;
listen 1010;
server_name img.feng.com;
location / {
root /home/nginx ;
index index.html index.htm;
}
docker run -it --name=myNginx2 -v /home/data/nginx2:/etc/nginx -v /home/data/nginx2data:/home/nginx -p 1010:1010 nginx
我们搞个 静态网页以及图片css js文件; 放到 /home/data/nginx2data 然后同步到/home/nginx 上去;
最终运行:
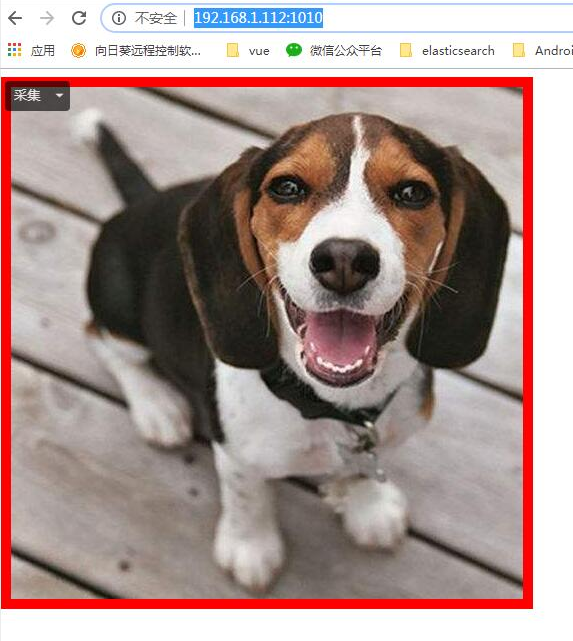
http://192.168.1.112:1010/
有效果的话,说明搭建静态Nginx服务器OK;
接下来,我们配置动静分离;
启动两个tomcat测试
docker run -d --name tomcat1 -p 8080:8080 -v /home/tomcat1/conf/:/usr/local/tomcat/conf/ -v /home/tomcat1/webapps/:/usr/local/tomcat/webapps/ be38ac28efcd
docker run -d --name tomcat2 -p 9090:9090 -v /home/tomcat2/conf/:/usr/local/tomcat/conf/ -v /home/tomcat2/webapps/:/usr/local/tomcat/webapps/ be38ac28efcd
重点我们配置Nginx负载均衡和静态分离;
配置:
http下加:
upstream www.feng.com{
server 172.17.0.4:8080 weight=5;
server 172.17.0.5:9090 weight=10;
}
upstream static.feng.com{
server 172.17.0.3:1010;
}
加一个 静态Nginx的 服务地址;
server下 加个 :
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
proxy_pass http://static.feng.com;
}
location ~ .*\.(js|css)?$ {
proxy_pass http://static.feng.com;
}
location ~ .*\.(html)?$ {
proxy_pass http://static.feng.com;
}
匹配后缀 然后代理转发;
hosts下配置:
192.168.1.112 www.feng.com
192.168.1.112 static.feng.com
配置后 保存:
启动Nginx;
docker run -it --name=myNginx -v /home/data/nginx:/etc/nginx -p 80:80 nginx
然后我们可以测试;
http://static.feng.com/ 我们能访问到静态资源;
http://www.feng.com/ 我们可以访问到动态资源;


- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)