
Vuex状态集中式管理
发布时间:『 2019-08-04 22:29』 博客类别:Vue.js
Vuex状态集中式管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
官方用户指南 https://vuex.vuejs.org/zh/
简单的说,在复杂应用中,Vuex 对vue应用中多个组件的共享状态进行集中式的管理;
这个状态自管理应用包含以下几个部分:
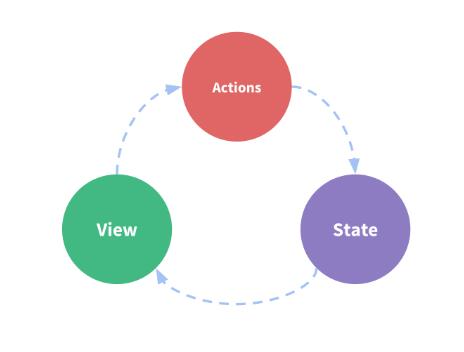
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

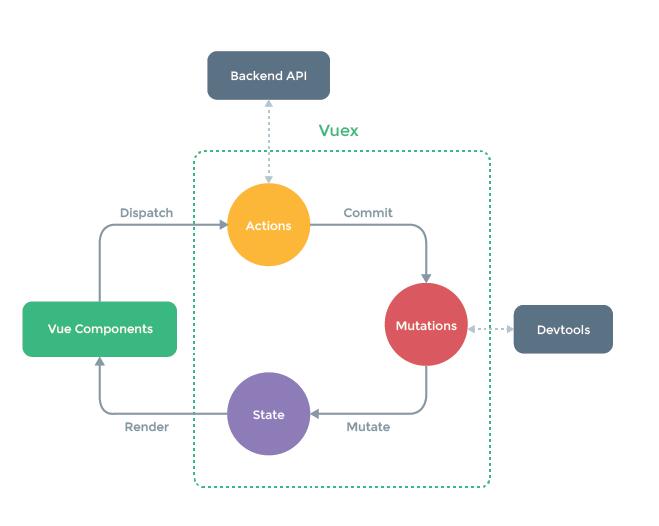
Vuex具体应用流图:

具体通过计数器简单实例来理解:

<template>
<div>
<p>current Number {{number}} is {{evenOrOdd}}</p>
<button @click="increment()">+</button>
<button @click="decrement()">-</button>
</div>
</template>
<script>
export default {
data(){
return {
number: 0
}
},
methods:{
increment(){
this.number++
},
decrement(){
this.number--
}
},
computed:{
evenOrOdd(){
return this.number%2==0 ? '偶数':'奇数'
}
}
}
</script>
<style scoped>
</style>这个是以前的代码逻辑实现;
现在改用 vuex;
首先安装vuex
npm install --save vuex
store对象编写 store.js
/*
vuex的核心管理对象模块:store
*/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state={
number: 1
}
const mutations={
incr(state){
state.number++
},
decr(state){
state.number--
}
}
const actions={
increment({commit}){
// 提交到mutations
commit('incr')
},
decrement({commit,state}){
if(state.number>0){
// 提交到mutations
commit('decr')
}
}
}
const getters={
evenOrOdd(state){
return state.number%2==0 ? '偶数':'奇数'
}
}
export default new Vuex.Store({
state, // 状态对象
mutations, // 用来更新state的对象
actions, // 事件对调函数,调用mutations
getters // 计算属性函数
})App.vue
<template>
<div>
<p>current Number {{$store.state.number}} is {{$store.getters.evenOrOdd}}</p>
<button @click="increment()">+</button>
<button @click="decrement()">-</button>
</div>
</template>
<script>
export default {
methods:{
increment(){
// 调用action
this.$store.dispatch('increment')
},
decrement(){
// 调用action
this.$store.dispatch('decrement')
}
}
}
</script>
<style scoped>
</style>mapState,mapGetters,mapActions简化编写:
<template>
<div>
<p>current Number {{number}} is {{evenOrOdd}}</p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapActions} from 'vuex'
export default {
computed:{
...mapState(['number']),
...mapGetters(['evenOrOdd'])
},
methods:{
...mapActions(['increment','decrement'])
}
}
</script>
<style scoped>
</style>
关键字:
vuex


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- java爬虫技术(14)
- 随心生活(19)
- 网站SEO(2)
- htmlunit(10)
- httpclient(7)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有