
vue Router路由组件传参
vue Router路由组件传参
我们点击路由的时候,经常需要传递参数,路由组件传参分为param和query传参两种方式;
我们分别来学习下;
首先我开发了两个服务接口(源码的话,视频教程都配套有,导入idea即可);
http://localhost:81/student/list 获取所有学生信息接口
返回:
{"ret":1,"studentList":[{"id":1,"name":"张三","age":20,"grade":"一年级"},{"id":2,"name":"李四","age":25,"grade":"二年级"},{"id":3,"name":"王五","age":21,"grade":"三年级"}]}
http://localhost:81/student/findById?id=1 获取指定Id的学生信息
返回:
{"ret":1,"student":{"id":1,"name":"张三","age":20,"grade":"一年级"}}

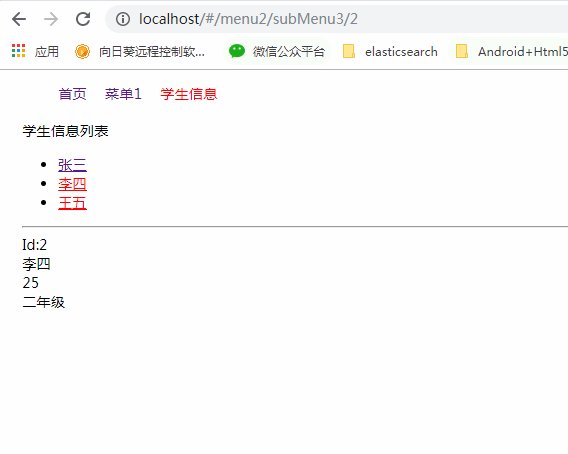
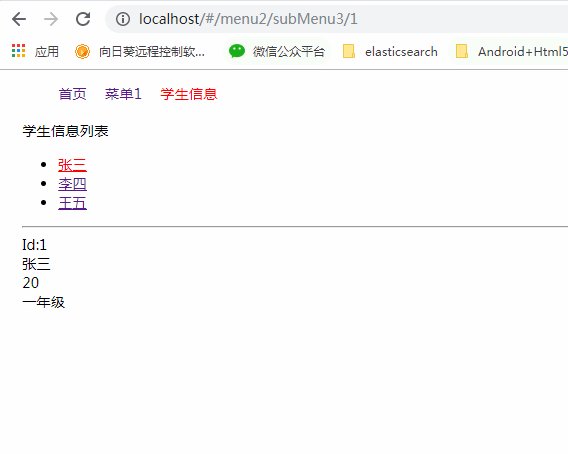
我们再搞个 学生信息菜单,点击显示所有学生信息,然后在点击学生,显示当前学生的相信信息;
这时候,就需要路由传参了,我们点击路由的时候,需要带一个id过去;
先把 学生信息组件Menu2.vue搞下:
<template>
<div>
学生信息列表
<ul>
<li v-for="(student,index) in students" :key="student.id">
<router-link :to="`/menu2/subMenu3/${student.id}`">{{student.name}}</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'SubMenu3',
data(){
return{
students:[]
}
},
mounted () {
let url='http://localhost:81/student/list'
axios.get(url).then(response=>{
console.log(response.data)
let data=response.data;
if(data.ret==1){
this.students=data.studentList;
}
}).catch(error=>{
console.log(error)
})
}
}
</script>
<style scoped>
</style>我们再网页加载的时候mounted勾子里 ajax获取数据,然后v-for遍历,直接路劲上带上id参数
router/index.js里配置下路由:
{
path:'/menu2',
component:Menu2,
children:[
{
path:'subMenu3/:id',
component:SubMenu3
}
]
},
在path里,我们:id 获取路由参数;
在新建一个嵌套路由SubMenu3.vue
<template>
<div>
Id:{{$route.params.id}}<br/>
{{student.name}}<br/>
{{student.age}}<br/>
{{student.grade}}<br/>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'SubMenu3',
data(){
return{
student:{}
}
},
mounted () {
let id=this.$route.params.id
let url= `http://localhost:81/student/findById?id=${id}`
axios.get(url).then(response=>{
console.log(response.data)
let data=response.data;
if(data.ret==1){
this.student=data.student
}
}).catch(error=>{
console.log(error)
})
},
watch:{
$route(value){
let id=value.params.id
let url= `http://localhost:81/student/findById?id=${id}`
axios.get(url).then(response=>{
console.log(response.data)
let data=response.data;
if(data.ret==1){
this.student=data.student
}
}).catch(error=>{
console.log(error)
})
}
}
}
</script>
<style scoped>
</style>
我们通过$route.params.id可以获取到params方式的路由参数;
得到id后,我们ajax请求,得到学生信息的详细数据;
不过mounted只能执行一次;我们切换的时候,需要通过watch检测$route变化,再来请求;
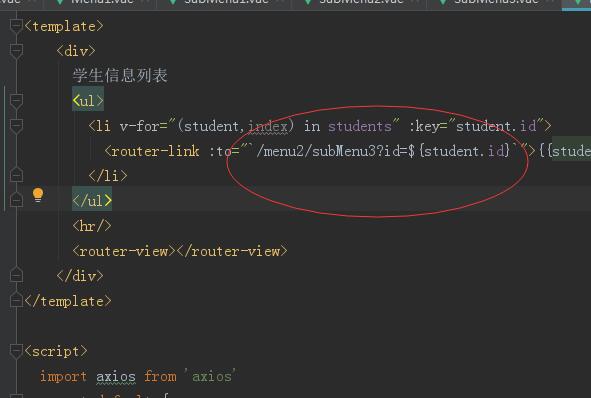
前面这种是常见的param传参,还有一种是?后面带参数的query方式 ?id=1 类似这样;
我们改写下前面代码:
Menu2.vue改下:

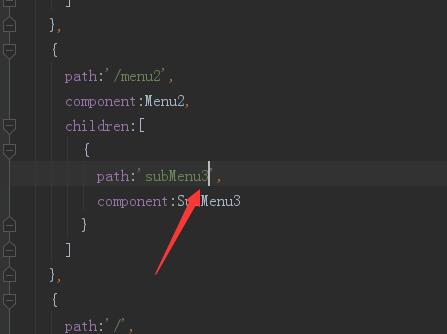
router/index.js 把参数去掉:

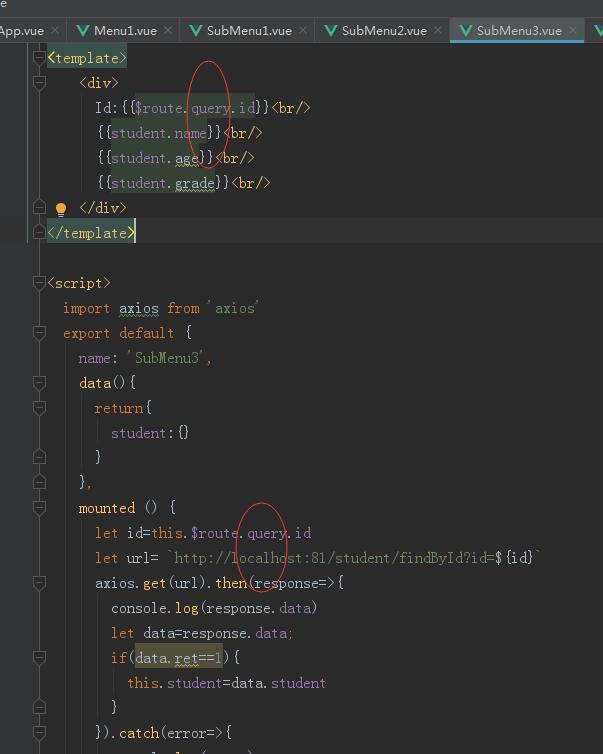
SubMenu3.vue里的$route.params全部改成$route.query;

运行效果一样;
上一篇:vue Router路由缓存


- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- java爬虫技术(14)
- 随心生活(19)
- 网站SEO(2)
- htmlunit(10)
- httpclient(7)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)