
vue Router路由基本使用
发布时间:『 2019-07-27 22:51』 博客类别:Vue.js
vue Router路由基本使用
vue Router路由组件是vue的核心组件;
平时我们通过路由组件来实现导航菜单以及各种页面切换;
vue Router路由组件安装;
我们用vue-cli初始化的时候,可以选择添加vue Router;
也可以单独 执行 npm install vue-router --save 来安装;
我们首先建两个目录 router和pages,分别放路由路由模块配置文件和组件文件
再建两个组件Index.vue和Menu1.vue;
Index.vue
<template>
<div>
Index首页
</div>
</template>
<script>
export default {
name: 'Index'
}
</script>
<style scoped>
</style>Menu1.vue
<template>
<div>
菜单一
</div>
</template>
<script>
export default {
name: 'Menu1'
}
</script>
<style scoped>
</style>router下建个路由配置文件index.js
/*
路由器模块
*/
import Vue from 'vue'
import VueRouter from 'vue-router'
import Index from '../pages/Index'
import Menu1 from '../pages/Menu1'
Vue.use(VueRouter)
export default new VueRouter({
// 多个路由
routes:[
{
path:'/index',
component:Index
},
{
path:'/menu1',
component:Menu1
}
]
})main.js里导入路由配置,以及配置路由
/*
入口js:创建Vue实例
*/
import Vue from 'vue'
import App from './App'
import router from './router'
new Vue({
el:'#app',
components:{
App
},
template:'<App/>',
router
})App.vue里:
<template>
<div>
<div class="menu">
<ul>
<li>
<!--<a href="">首页</a>-->
<router-link to="/index">首页</router-link>
</li>
<li>
<!--<a href="">菜单1</a>-->
<router-link to="/menu1">菜单1</router-link>
</li>
</ul>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
ul li{
float:left;
padding-left: 20px;
list-style-type: none;
}
ul li a{
text-decoration: none;
}
.content{
clear: both;
padding: 20px;
}
</style>router-link 里配置请求路由,通过路由配置,找到响应组件;
router-view里显示组件内容;
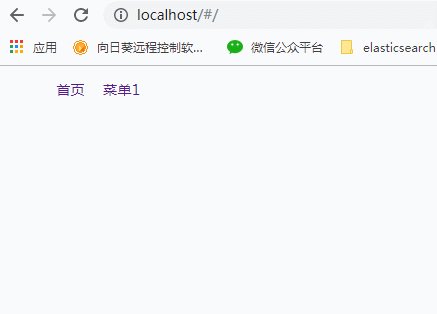
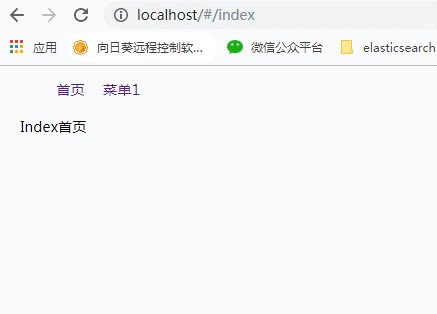
运行效果:

不过两个问题,没有默认显示页面页面;
我们配置下路由,默认显示下首页内容;
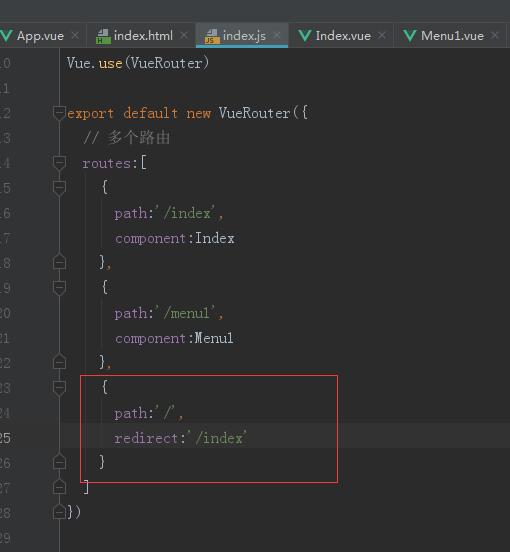
index.js修改下:

{
path:'/',
redirect:'/index'
}
这样的话 默认首页 就会跳转到index请求;
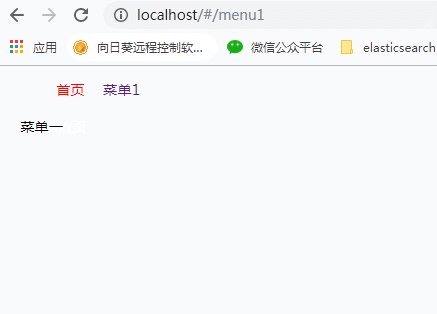
还有一个,我们加个需求,点击的菜单,显示红色;
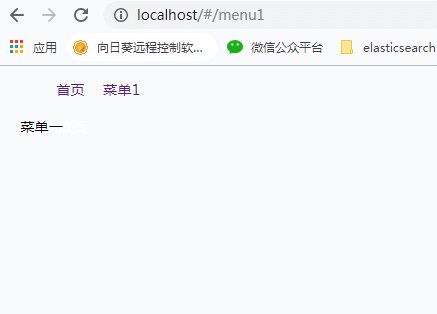
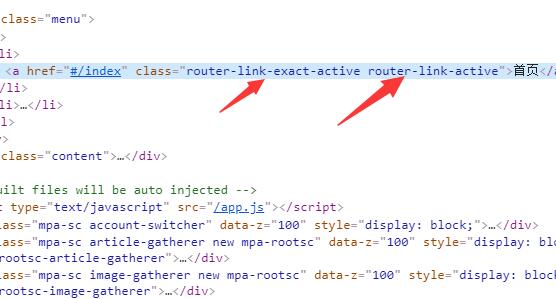
我们看下

选中的时候多了两个样式 router-link-exact-active router-link-active
我们可以给router-link-active 这个动态样式 加个color:red属性即可;
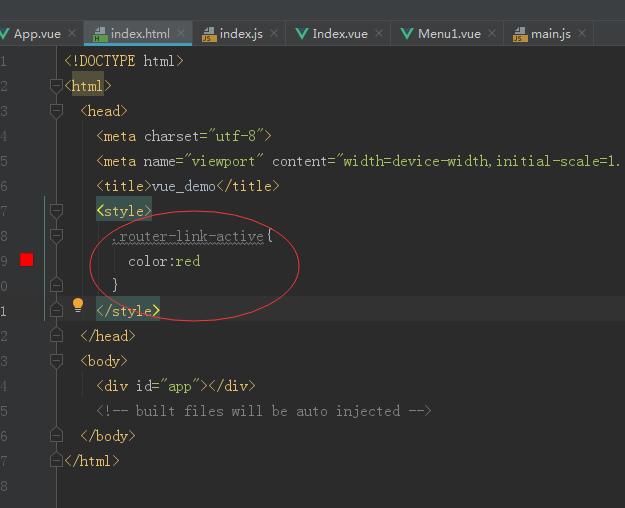
直接index.html里加:

这样就可以实现选中菜单颜色变红的效果了;
上一篇:vue 过渡&动画
下一篇:vue Router嵌套路由


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- jsoup(6)
- shiro(1)
- Nginx(24)
- Vue.js(50)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有