
基于vue-cli搭建HelloWorld项目
基于vue-cli搭建HelloWorld项目
首先这个index.html是项目首页,名字不要改;
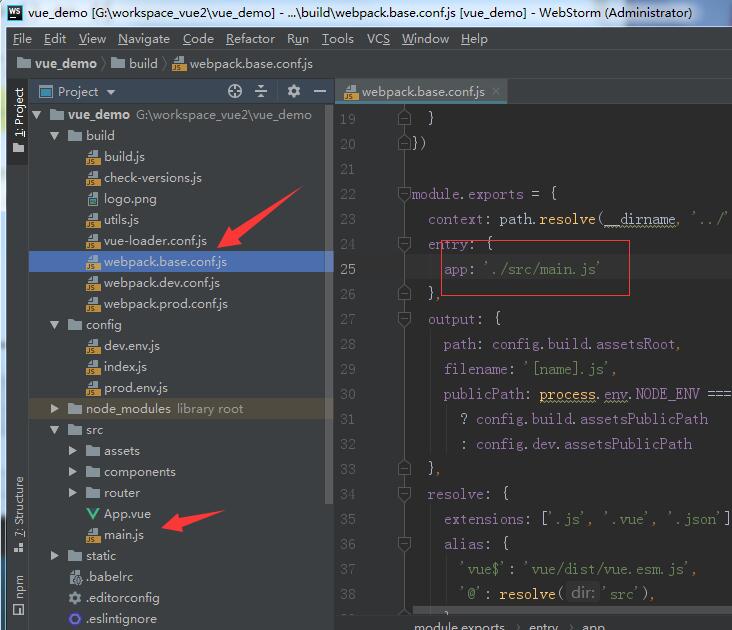
这个src下的main.js 这个是项目入口配置文件,名字不要改

现在我们把 src下的文件删除,然后来全新的写一个HelloWorld;
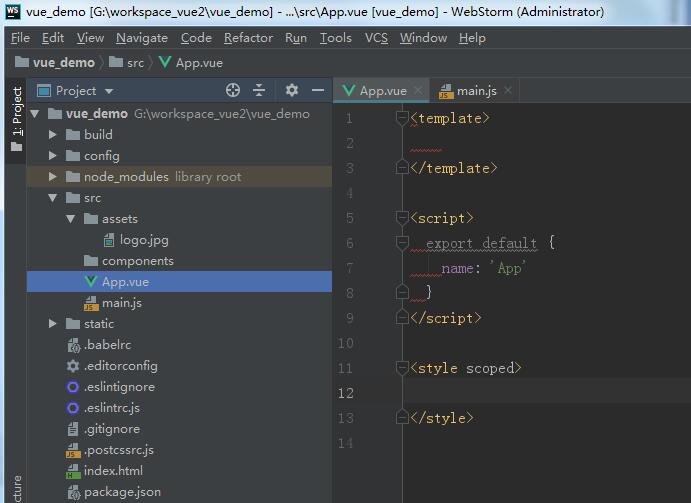
我们新建一个组件App.vue

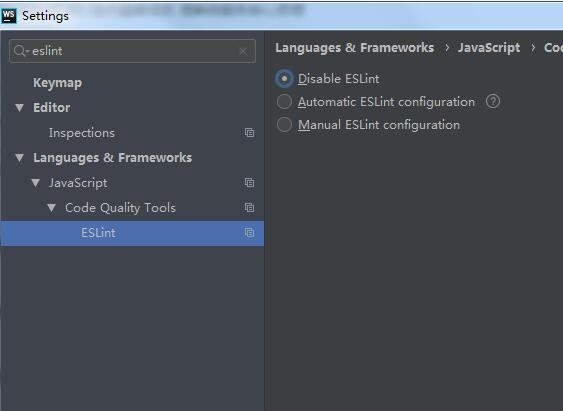
有验证报错,我们关掉eslint验证

vue文件,分三大块,<template>模版代码块,<script>是js代码块,<style>是样式代码块;
我们再新建一个子组件,在components目录下:HelloWorld.vue
<template>
<div>
<p class="info">{{info}}</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){ // 组件里必须写函数
return {
info: 'Vue大爷 你好!'
}
}
}
</script>
<style scoped>
.info{
color: red;
font-size: 20px;
}
</style>
然后App.vue里,我们引入子组件HelloWorld
<template>
<div>
<img src="./assets/logo.jpg" height="74" width="216"/>
<!--使用组件-->
<hello-world></hello-world>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld' // 引入组件
export default {
name: 'App',
components:{
HelloWorld:HelloWorld // 映射组件标签
}
}
</script>
<style scoped>
</style>
最后我们配置下入口main.js文件,创建Vue实例:
/*
入口js:创建Vue实例
*/
import Vue from 'vue'
import App from './App'
new Vue({
el:'#app',
components:{
App
},
template:'<App/>'
})
运行:


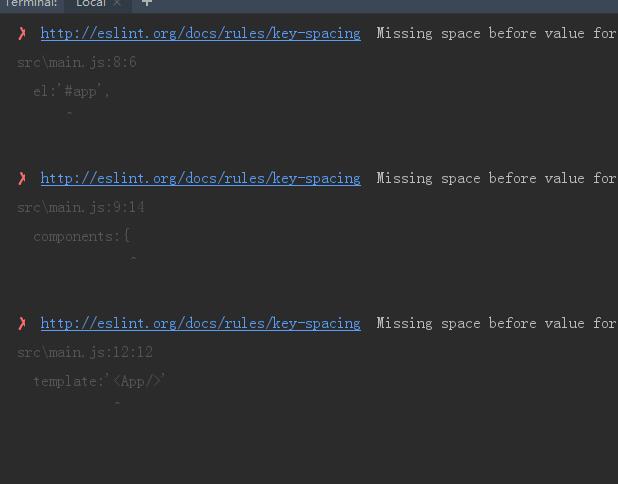
控制台我们会发现编译报错,eslint对代码进行了检查,比较严格,我们了解eslint规范即可,实际搞的话,影响效率;
所以还是关掉吧;

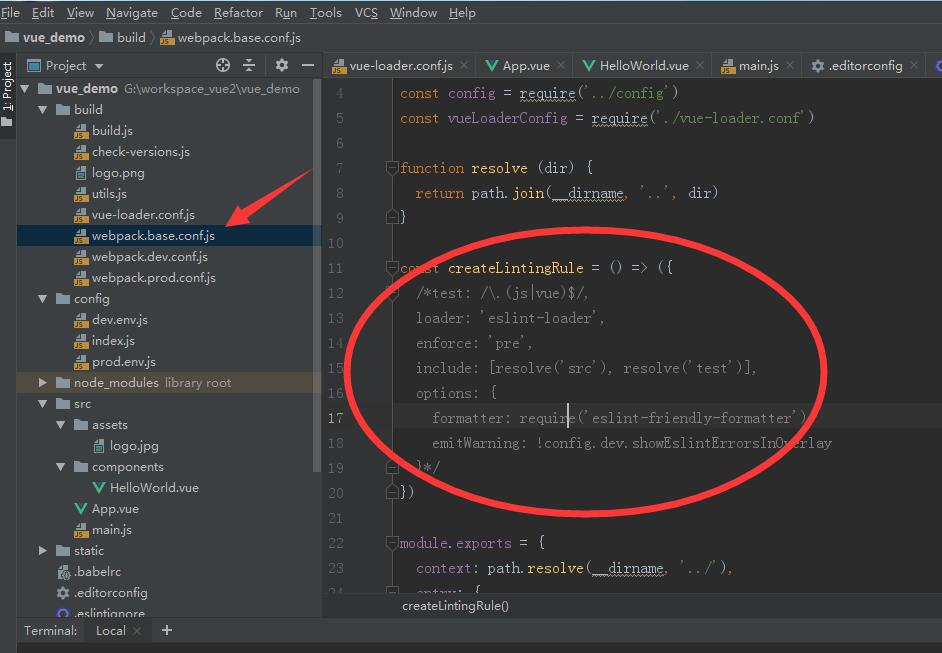
webpack.base.conf.js 找到这个配置文件 把 圈的那块 备注即可;或者 初始化项目的时候,直接不安装eslilng即可。
下一篇:es6 字符串


- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)