
vue生命周期
vue生命周期
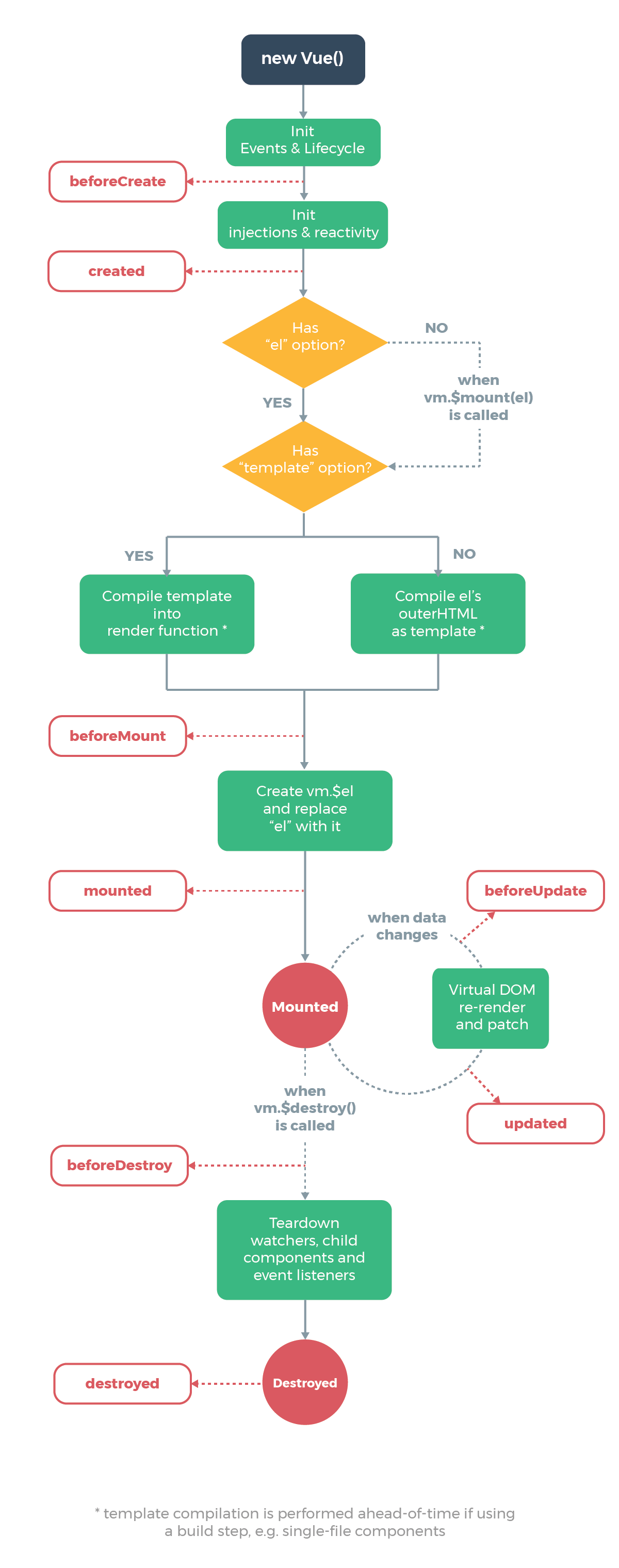
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
先上图:

生命周期主要有三个阶段:
一,初始化显示;(重要勾子 mounted 网页加载完毕触发)
二,更新显示;(重要勾子beforeUpdate 数据属性更新前)
三,死亡;(重要勾子beforeDestroy vm死亡前)
每个生命周期都会有对应的生命周期的函数,或者叫做勾子函数;
实例:
new Vue({
el:'#app',
data:{
name: ''
},
methods:{
update(){
this.name='修改了数据'
},
destroy(){
this.$destroy();
}
},
mounted(){ // 调用一次
console.log("mounted() 页面初始化成功")
this.name="初始化数据"
},
beforeUpdate(){
console.log("beforeUpdate() 数据属性变化之前")
},
updated(){
console.log("updated() 数据属性变化后")
},
beforeDestroy(){ // 调用一次
console.log("beforeDestroy() vm要死亡了")
},
destroyed(){
console.log("destroyed() vm死掉了")
}
});
<div id="app">
<p>{{name}}</p>
<button @click="update">update</button>
<button @click="destroy">destroy</button>
</div>
上一篇:vue表单处理
下一篇:es6 Map与Set


- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- Redis(17)
- maven(6)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- java爬虫技术(14)
- 随心生活(19)
- 网站SEO(2)
- htmlunit(10)
- httpclient(7)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)