
vue.js条件语句
发布时间:『 2019-06-24 11:26』 博客类别:Vue.js
vue.js条件语句,方便网页上动态判断;
主要掌握内容如下:
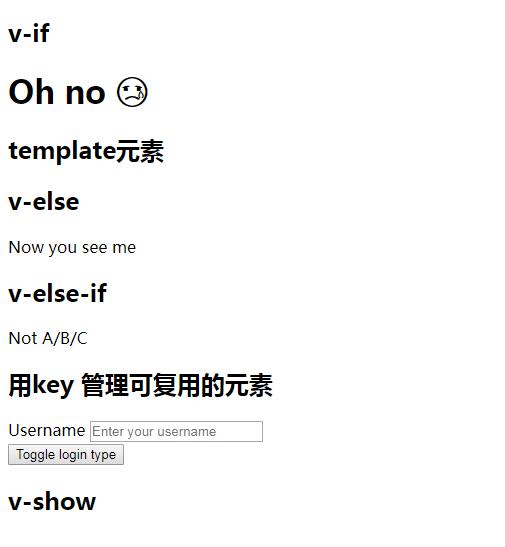
1,v-if 用于条件性地渲染一块内容
2,在template元素上使用 v-if 条件渲染分组 最终的渲染结果将不包含 template>元素
3,v-else 你可以使用 v-else 指令来表示 v-if 的“else 块”
4,v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
5,用 key 管理可复用的元素
6,v-show 只是简单地切换元素的 CSS 属性 display。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
1,v-if 用于条件性地渲染一块内容
2,在<template> 元素上使用 v-if 条件渲染分组 最终的渲染结果将不包含 <template> 元素
3,v-else 你可以使用 v-else 指令来表示 v-if 的“else 块”
4,v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
5,用 key 管理可复用的元素
6,v-show 只是简单地切换元素的 CSS 属性 display。
-->
</head>
<body>
<div id="app">
<h2>v-if</h2>
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no</h1>
<h2>template元素</h2>
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
<h2>v-else</h2>
<div v-if="Math.random() > 0.5">
Now you see me
</div>
<div v-else>
Now you don't
</div>
<h2>v-else-if</h2>
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
<h2>用key 管理可复用的元素</h2>
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
<br/>
<button @click="toggle()">Toggle login type</button>
<h2>v-show</h2>
<h1 v-show="ok">Hello!</h1>
</div>
<script type="text/javascript" src="js/vue2.6.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
awesome: false,
ok:false,
type:'D',
loginType:'username'
},
methods:{
toggle(){
this.loginType=this.loginType=='username'?'email':'username';
}
}
})
</script>
</body>
</html>
关键字:
vue.js条件语句
上一篇:vue.js模板语法
下一篇:es6解构赋值


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有