
vue 调试工具 vue devtools 谷歌插件 安装
发布时间:『 2019-05-04 11:17』 博客类别:Vue.js
vue 调试工具 vue devtools 谷歌插件 安装
安装:
1.到github下载:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
1 2 | cd vue-devtoolscnpm install |
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

 这里会有一个灰色的标识 说明安装OK,并且也开启了;
这里会有一个灰色的标识 说明安装OK,并且也开启了;
其他网页因为没检测到vue,所以是灰色的,假如网页里检测到vue,就亮了;
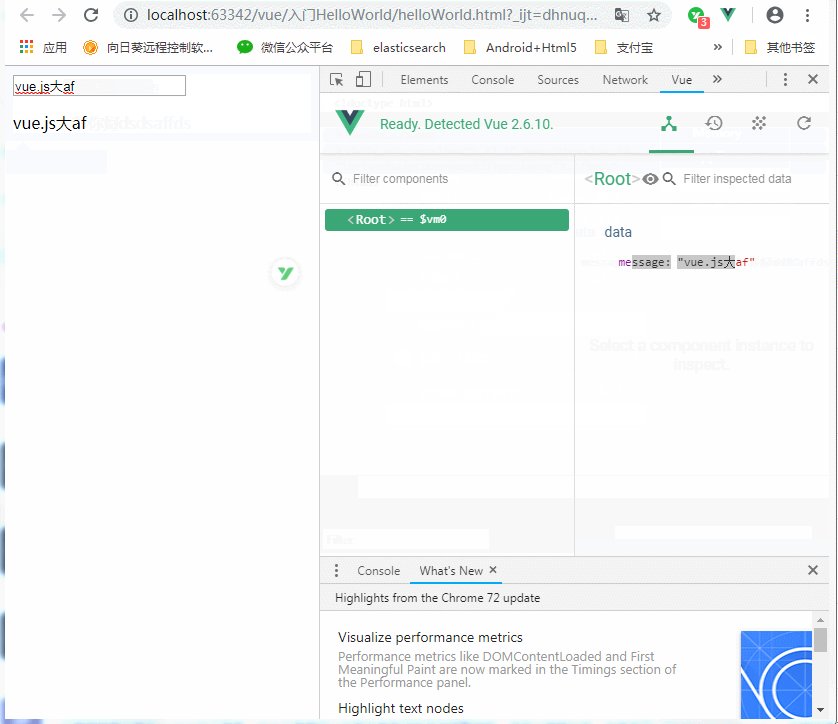
我们打开刚才helloWorld页面;

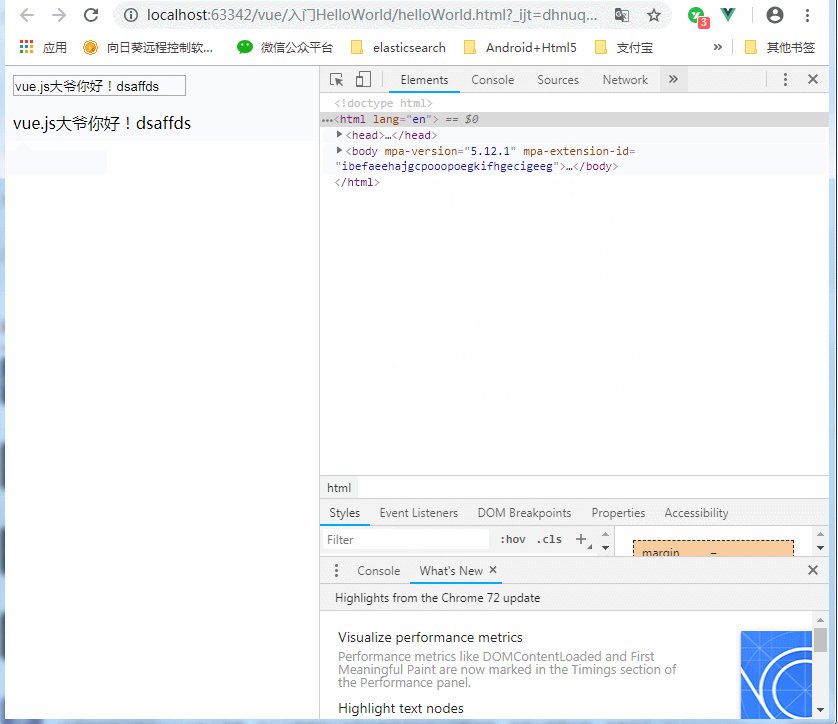
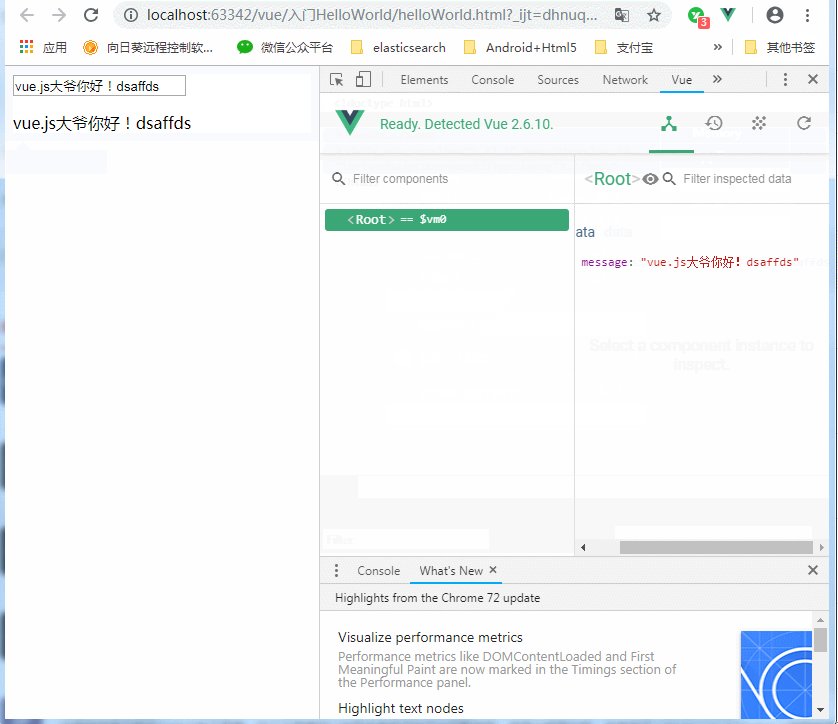
右击 审查元素 然后打开vue 我们可以看到所有内存中的DOM元素以及值 方便我们调试程序;
上一篇:vue HelloWorld实现
下一篇:ES6 let const关键字


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- jsoup(6)
- shiro(1)
- Nginx(24)
- Vue.js(50)
- 活动(20)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- centos(25)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2022年12月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有