
Layui简介以及基本使用
发布时间:『 2018-06-01 12:22』 博客类别:Layui
最近讲下layui,一个很不错的前端UI框架,个人认为界面比Bootstrap好看,而且功能丰富,算是比较不错的国产UI框架;
虽然最近推出的layuiAdmin是收费的,也是能理解,毕竟团队要继续升级和维护产品,要money;
后续Java1234的一些项目将用到layui进行企业级开发使用教学,会总结一些开发经验。后台管理不使用收费的layuiAdmin,而且使用免费的layui组件进行自己构建;
本课程长期更新,主要是介绍layui的常用组件,以及集合java后台交互的应用,比如常见的分页表格;
layui官网:http://www.layui.com/ 最新版本2.3
学习的话 主要结合一下几个,
1,官方DEMO http://www.layui.com/demo/
2,官方文档 http://www.layui.com/doc/
3,问题交流社区 http://fly.layui.com/
我们先搞个HelloWorld,认识下基本使用;
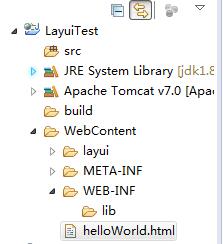
新建一个动态web项目,把下载下来的layui开发包解压,然后把layui文件夹放入webcontent下,然后新建一个helloWorld.html;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>layui-helloWorld</title>
<link rel="stylesheet" href="/LayuiTest/layui/css/layui.css">
</head>
<body>
<script src="/LayuiTest/layui/layui.js"></script>
<script type="text/javascript">
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>需要引入layui的css和js。
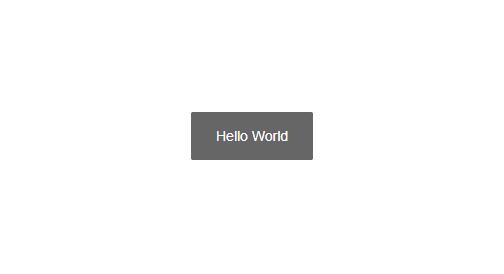
运行效果:

界面会显示一个HelloWorld消息提示层;
关键字:
layui
helloWorld


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有