
ckeditor4.7配置图片上传
发布时间:『 2017-08-20 20:30』 博客类别:网站SEO
ckeditor作为老牌的优秀在线编辑器,一直受到开发者的青睐。
这里我们讲解下 ckeditor最新版本4.7的图片上传配置。
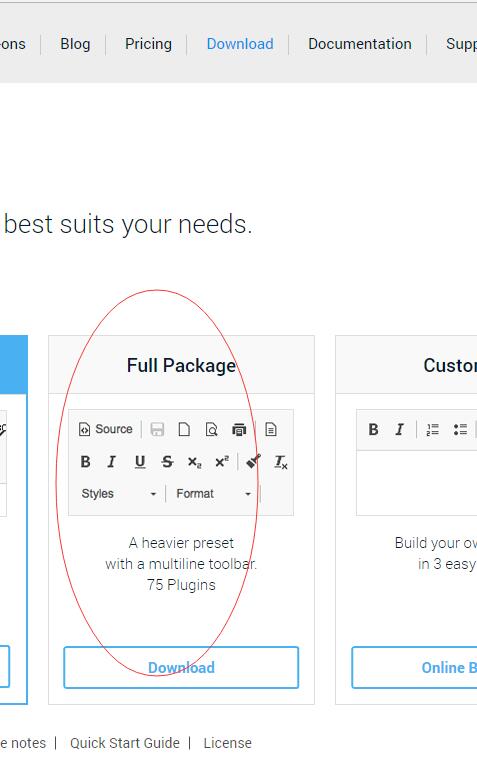
进入下载 https://ckeditor.com/download

我们下载完整版
默认本地上传没有开启;
找到ckeditor/plugins/image/dialogs/image.js文件 打开
然后搜索 id:"Upload",hidden 默认值是!0 我们改成0即可
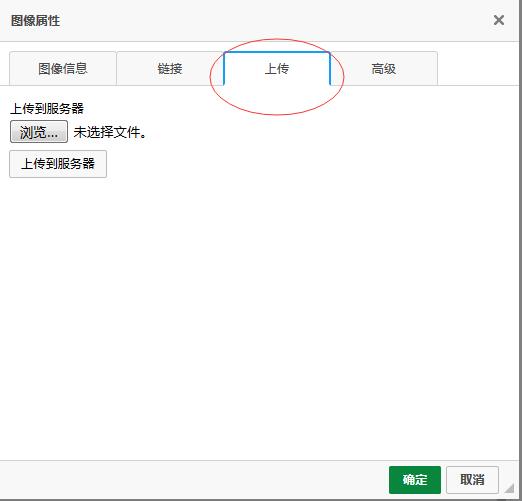
刷新页面,点击那个上传图片图标,

出现了上传;
然后我们配置下上传后台请求路径
找到ckeditor下的config.js 打开
config.filebrowserUploadUrl="/admin/film/ckeditorUpload";
配置下
后台处理有个callback参数CKEditorFuncNum我们要接收下 并且要返回
这里我下我项目里的参考实现 用的是springboot
/**
* 上传图片
* @param file
* @return
*/
@ResponseBody
@RequestMapping("/ckeditorUpload")
public String ckeditorUpload(@RequestParam("upload")MultipartFile file,String CKEditorFuncNum)throws Exception{
// 获取文件名
String fileName = file.getOriginalFilename();
// 获取文件的后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
String newFileName=DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(imageFilePath+newFileName));
StringBuffer sb=new StringBuffer();
sb.append("<script type=\"text/javascript\">");
sb.append("window.parent.CKEDITOR.tools.callFunction("+ CKEditorFuncNum + ",'" +"/static/filmImage/"+ newFileName + "','')");
sb.append("</script>");
return sb.toString();
}获取文件,重命名,搞到本地 然后返回ajax信息。
上一篇:搞了个新台式机,屌炸天了


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有