
htmlunit 爬取百度云资源
发布时间:『 2017-04-14 14:38』 博客类别:htmlunit
这里我们给出一个htmlunit实例,爬百度云;
为了更好的体现htmlunit的优势,我们先用httpclient爬下;
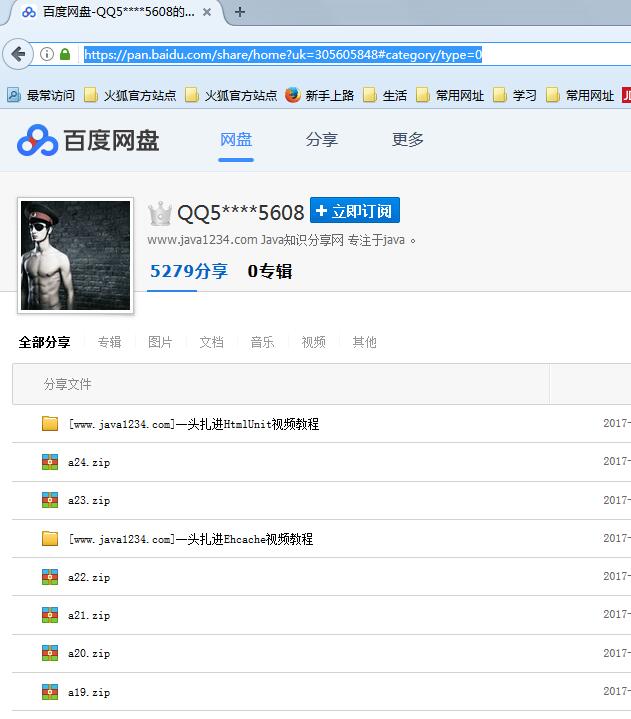
比如 https://pan.baidu.com/share/home?uk=305605848#category/type=0
这个是我的百度云用户首页

我们现在要爬用户分享的文件 ;
我们先用httpclient:
代码如下:
package com.open1111;
import java.io.IOException;
import org.apache.http.HttpEntity;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
public class BlogCrawler {
public static void main(String[] args) throws ClientProtocolException, IOException {
CloseableHttpClient httpclient = HttpClients.createDefault(); // 创建httpclient实例
HttpGet httpget = new HttpGet("https://pan.baidu.com/share/home?uk=305605848#category/type=0"); // 创建httpget实例
httpget.setHeader("User-Agent", "Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:50.0) Gecko/20100101 Firefox/50.0"); // 设置请求头消息User-Agent
CloseableHttpResponse response = httpclient.execute(httpget); // 执行get请求
HttpEntity entity=response.getEntity(); // 获取返回实体
System.out.println("网页内容:"+EntityUtils.toString(entity, "utf-8")); // 指定编码打印网页内容
response.close(); // 关闭流和释放系统资源
}
}运行结果:

我们得到的是这东西,没获取到数据,原因就是百度云的数据加载 是通过ajax加载以及js渲染上去的,所以用httpclient搞不定;
这时候,我们用htmlunit搞下:
package com.open1111;
import java.io.IOException;
import java.net.MalformedURLException;
import com.gargoylesoftware.htmlunit.BrowserVersion;
import com.gargoylesoftware.htmlunit.FailingHttpStatusCodeException;
import com.gargoylesoftware.htmlunit.WebClient;
import com.gargoylesoftware.htmlunit.html.HtmlPage;
public class HtmlUnitTest7 {
public static void main(String[] args){
WebClient webClient=new WebClient(BrowserVersion.FIREFOX_52);
HtmlPage page;
try {
page = webClient.getPage("https://pan.baidu.com/share/home?uk=305605848#category/type=0");
Thread.sleep(10000); // 休息10秒钟 等待htmlunit执行js
System.out.println(page.asXml());
} catch (FailingHttpStatusCodeException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
webClient.close(); // 关闭客户端 释放内存
}
}
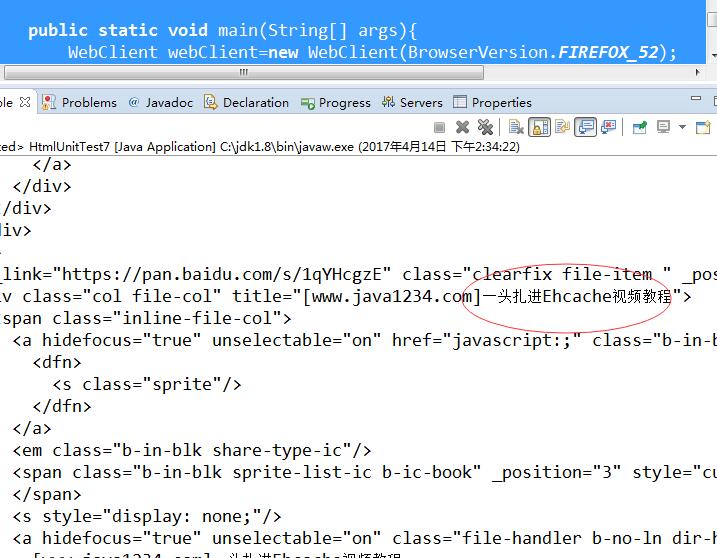
}运行输出:

Htmlunit搞数据搞出来了。。
代码用了sleep 10秒 主要是因为htmlunit执行ajax js也是需要一定的时候 具体多长时间 不定,并且htmlunit没有提供类似假如执行完ajax js后的事件或者提醒api,所以我们只能人工去判断 比如每个5秒去判断一次,尝试三次机会;
具体实现 等后面发布至尊vip 爬百度云资源 大伙可以参考下;
下一篇:Junit空指针问题


Java1234_小锋
(知识改变命运,技术改变世界)
- Java核心基础(145)
- Mysql(2)
- Docker(35)
- Dubbo(7)
- 007项目(0)
- SVN(22)
- QQ第三方登录(6)
- mybatis-plus(20)
- Mycat(30)
- Layui(2)
- 微信扫码登录(4)
- Git(50)
- SpringCloud(33)
- Tomcat(6)
- 支付宝接口(3)
- NodeJs(1)
- IDEA(24)
- SpringBoot(11)
- Nginx(24)
- Vue.js(50)
- jsoup(6)
- shiro(1)
- hibernate(1)
- EhCache缓存框架(4)
- webservice(10)
- CAS单点登录(7)
- elasticsearch(31)
- Redis(17)
- maven(6)
- 活动(20)
- centos(25)
- log4j日志(8)
- IT之路(26)
- activiti(26)
- 随心生活(19)
- java爬虫技术(14)
- 网站SEO(2)
- httpclient(7)
- htmlunit(10)
- 2026年01月(1)
- 2021年10月(1)
- 2021年02月(3)
- 2020年11月(3)
- 2020年10月(4)
- 2020年09月(7)
- 2020年08月(18)
- 2020年07月(21)
- 2020年06月(37)
- 2020年05月(17)
- 2020年04月(12)
- 2020年03月(10)
- 2020年02月(14)
- 2020年01月(12)
- 2019年12月(15)
- 2019年11月(27)
- 2019年10月(5)
- 2019年09月(1)
- 2019年08月(4)
- 2019年07月(28)
- 2019年06月(16)
- 2019年05月(4)
- 2019年04月(3)
- 2019年03月(2)
- 2019年02月(7)
- 2019年01月(20)
- 2018年12月(2)
- 2018年11月(5)
- 2018年10月(30)
- 2018年09月(11)
- 2018年08月(5)
- 2018年07月(9)
- 2018年06月(4)
- 2018年05月(4)
- 2018年04月(3)
- 2018年03月(7)
- 2018年02月(6)
- 2018年01月(13)
- 2017年12月(3)
- 2017年11月(10)
- 2017年10月(1)
- 2017年09月(9)
- 2017年08月(12)
- 2017年07月(19)
- 2017年06月(21)
- 2017年05月(1)
- 2017年04月(12)
- 2017年03月(13)
- 2017年02月(12)
- 2017年01月(14)
- 2016年12月(8)
- 2016年11月(25)
- 2016年10月(16)
- 2016年09月(13)
- 2016年08月(20)
- 2016年07月(12)
- 2016年06月(36)
- 2016年05月(10)
- 2016年04月(19)
- 2016年03月(14)
- 2016年02月(23)
- 2016年01月(1)
Powered by Java1234 V3.0
Copyright © 2012-2016 Java知识分享网 版权所有